1. Öffnen Sie die WordPress Adminoberfläche
Bitte rufen Sie die WordPress Adminoberfläche auf und melden Sie sich mit Ihren Anmeldedaten an.
Weitere Informationen zur Anmeldung an Ihrer Webseite erhalten Sie in folgendem Beitrag.
2. Verwalten Sie Ihre Beiträge
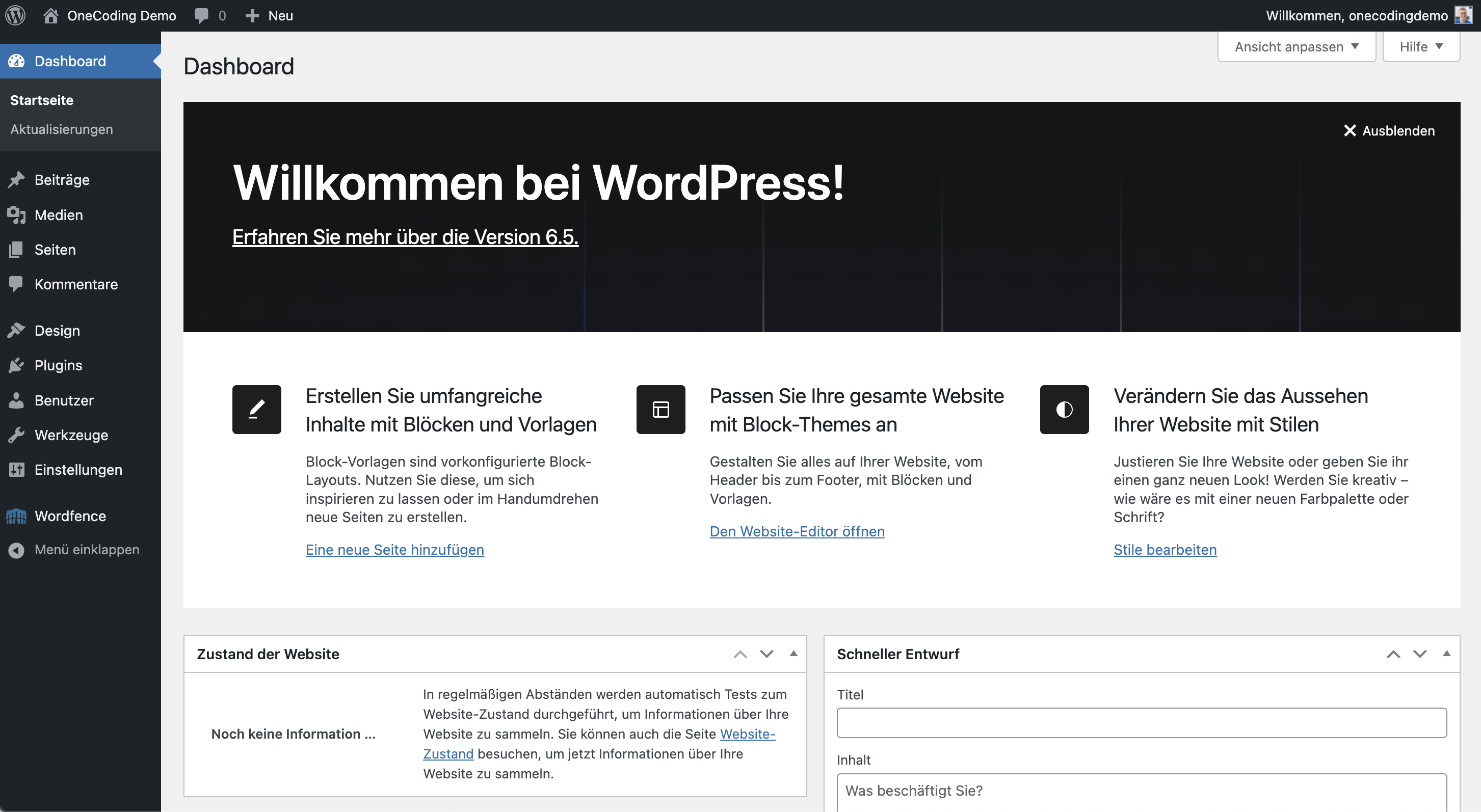
Sie befinden Sich nun auf dem WordPress Dashboard. Um neue Beiträge anzulegen, bestehende abzuändern oder zu löschen, wählen Sie bitte in der linken Seitenleiste den Tab „Beiträge“ aus.


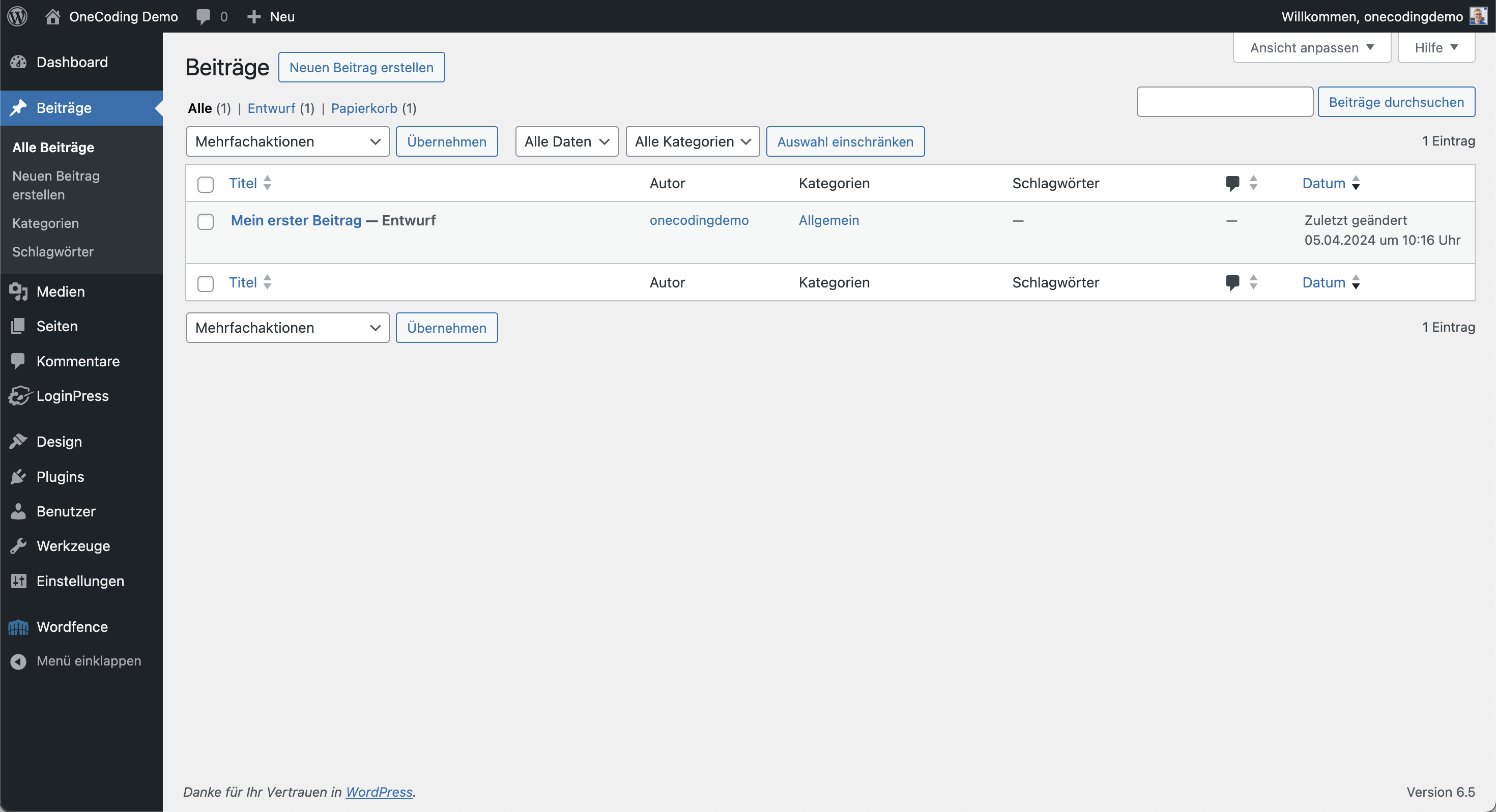
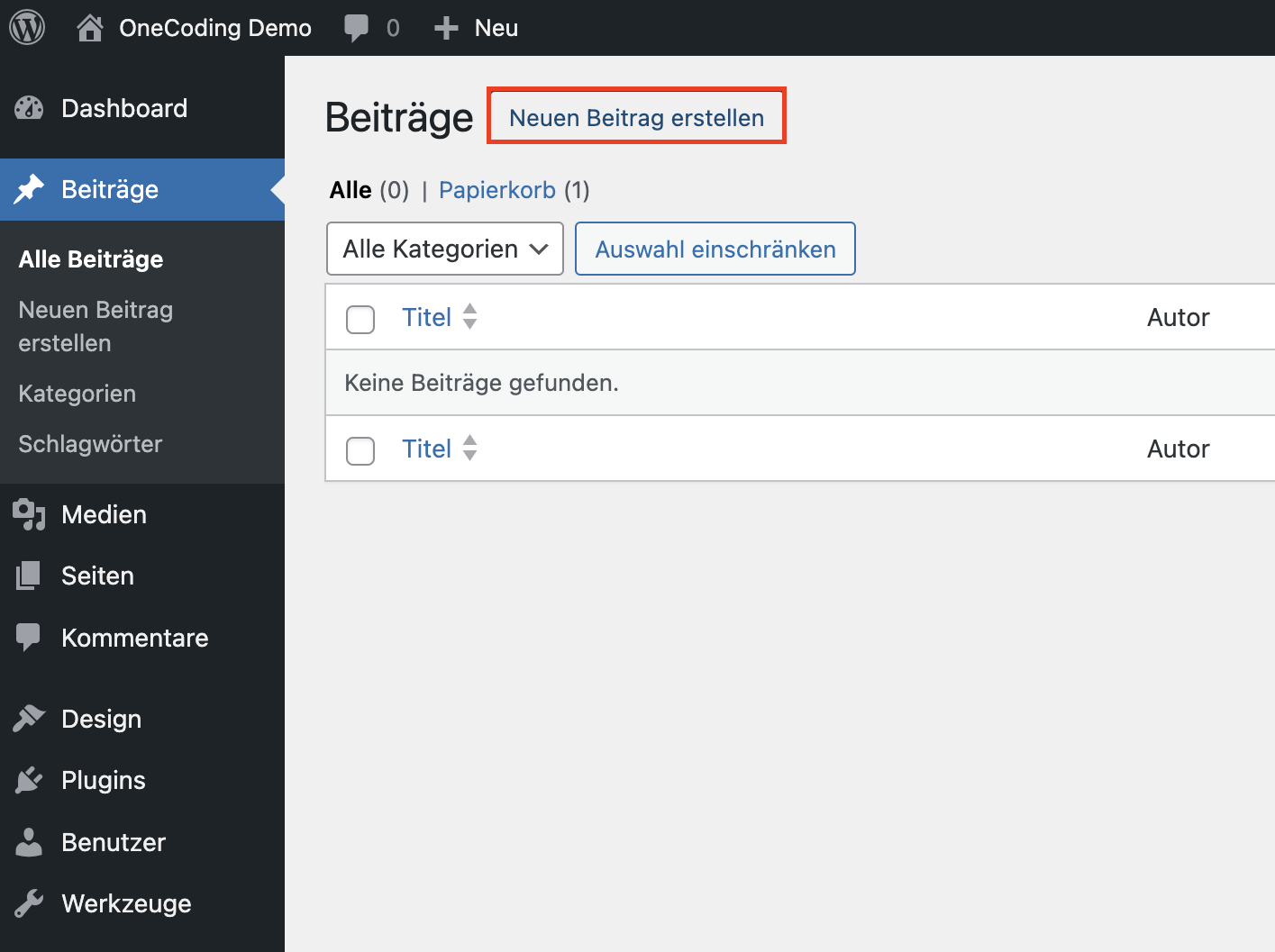
2.1 Die Beitragsverwaltung
Auf dieser Seite können Sie alle bestehenden Beiträge Ihrer Webseite einsehen, diese bearbeiten und löschen.
Erfahren Sie in den nächsten Abschnitten mehr über die einzelnen Funktionen.

3. Erstellen Sie einen neuen Beitrag
Wählen Sie „Neuen Beitrag erstellen“, um einen neuen Beitrag auf Ihrer Webseite anzulegen. Es öffnet sich anschließend der Block-Editor, mit dem Sie Ihren Beitrag erstellen können.

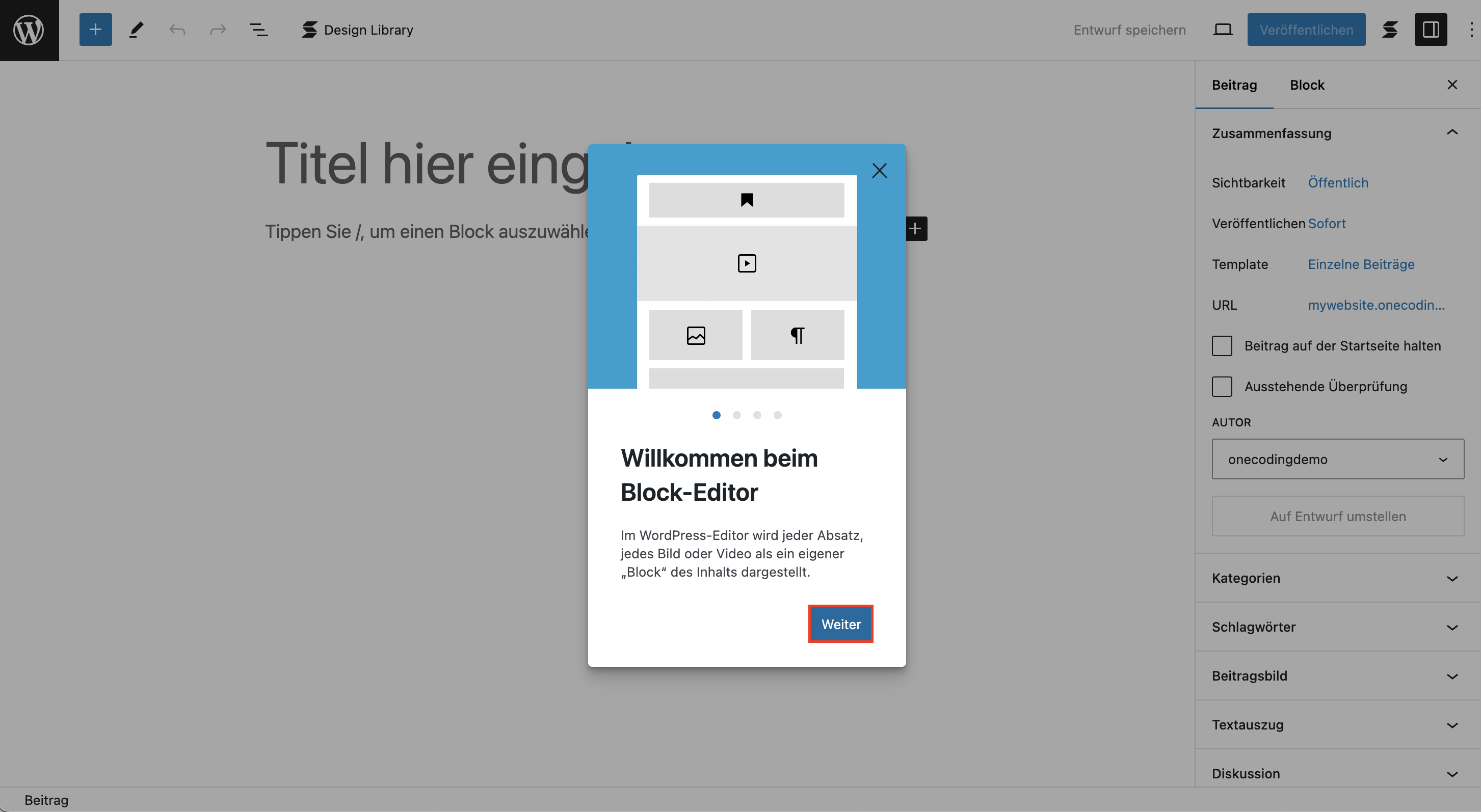
Beim erstmaligen Öffnen des Block-Editors, öffnet sich automatisch ein Pop-up mit weiteren Informationen und hilfreichen Tipps. Gehen Sie auf „Weiter“ oder auf das X-Symbol, um mit der Erstellung Ihres neuen Beitrags zu beginnen.

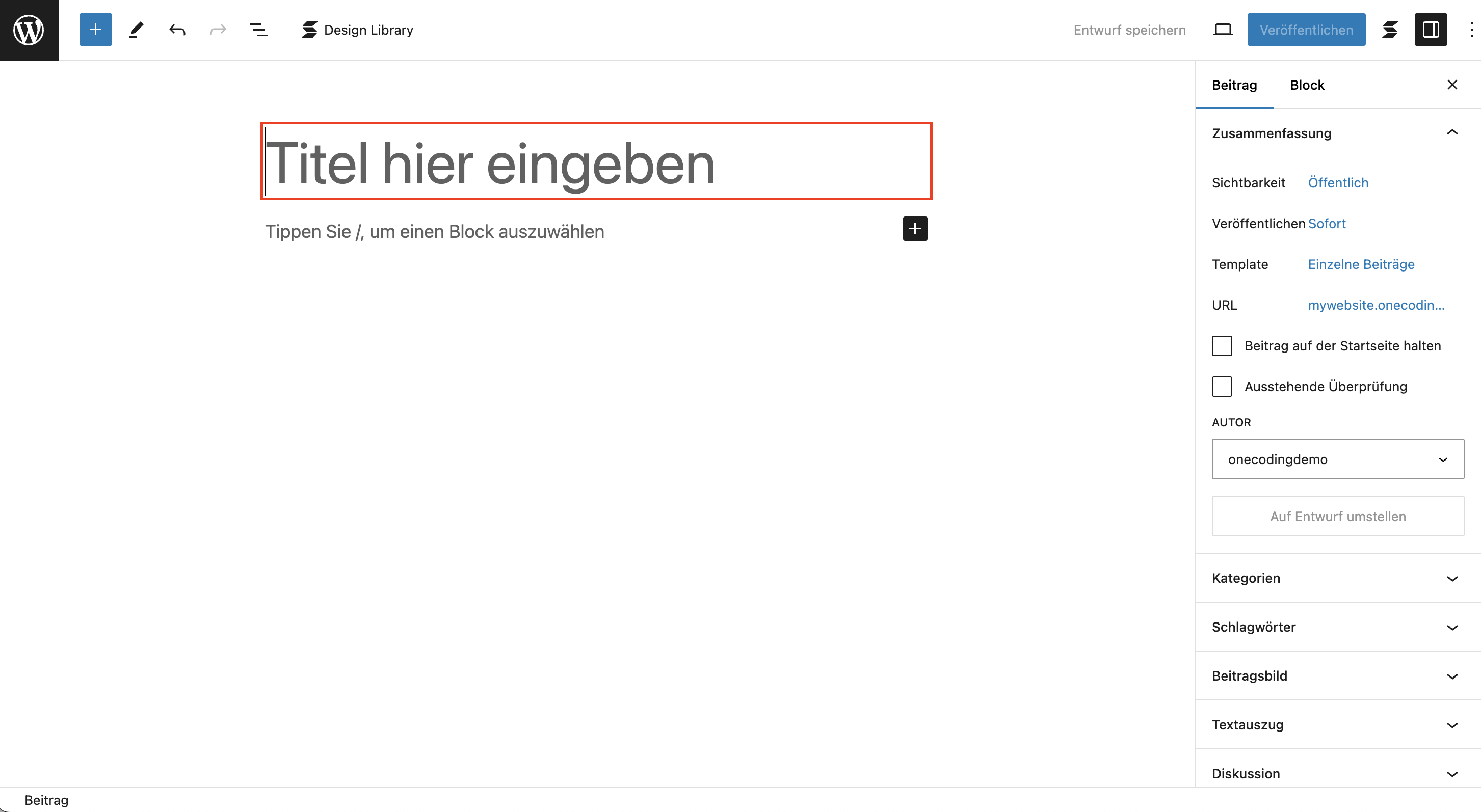
Bitte geben Sie Ihrem neuen Beitrag zuallererst einen aussagekräftigen Titel. Dieser dient als Überschrift Ihres Beitrags und erscheint auch auf der Startseite oder im News-Blog Ihrer Webseite.


3.1 Der Block-Editor - Fügen Sie Ihre Inhalte hinzu
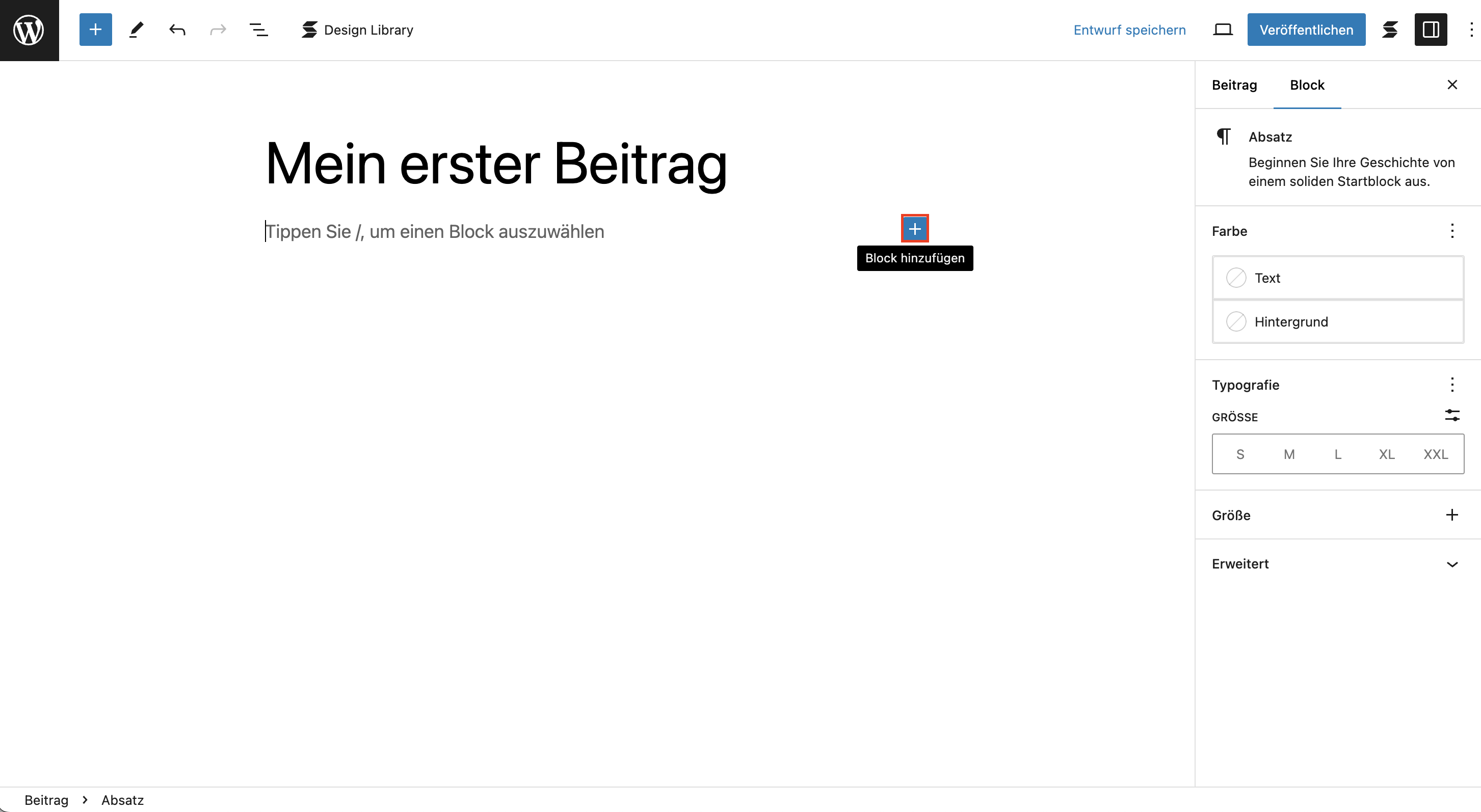
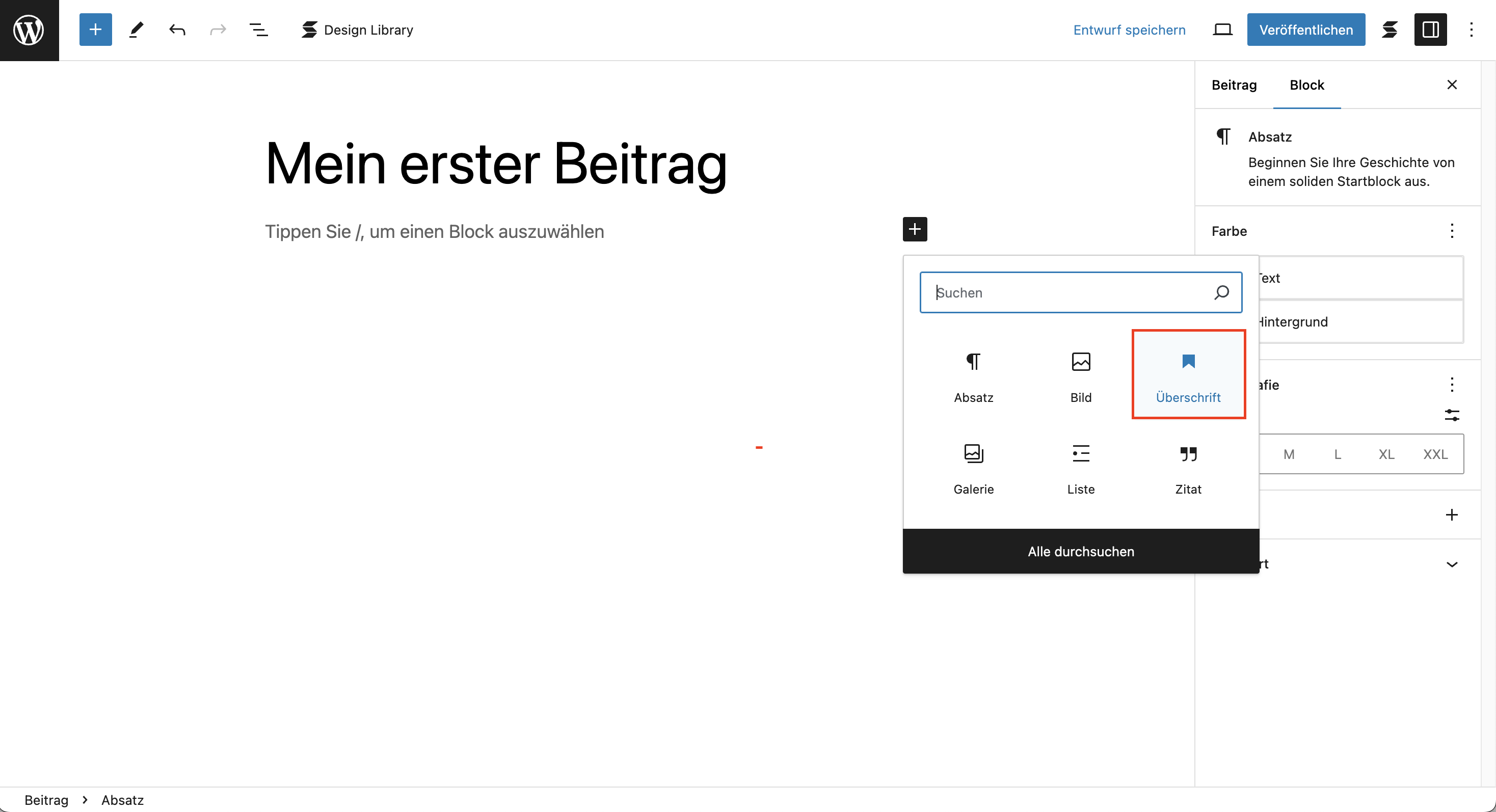
Mit dem Block-Editor können Sie nun die Inhalte Ihres Beitrags ganz einfach in vorgefertigten Blöcken hinzufügen. Gehen Sie dazu auf das „+“ Symbol und wählen den gewünschten Inhalt aus.
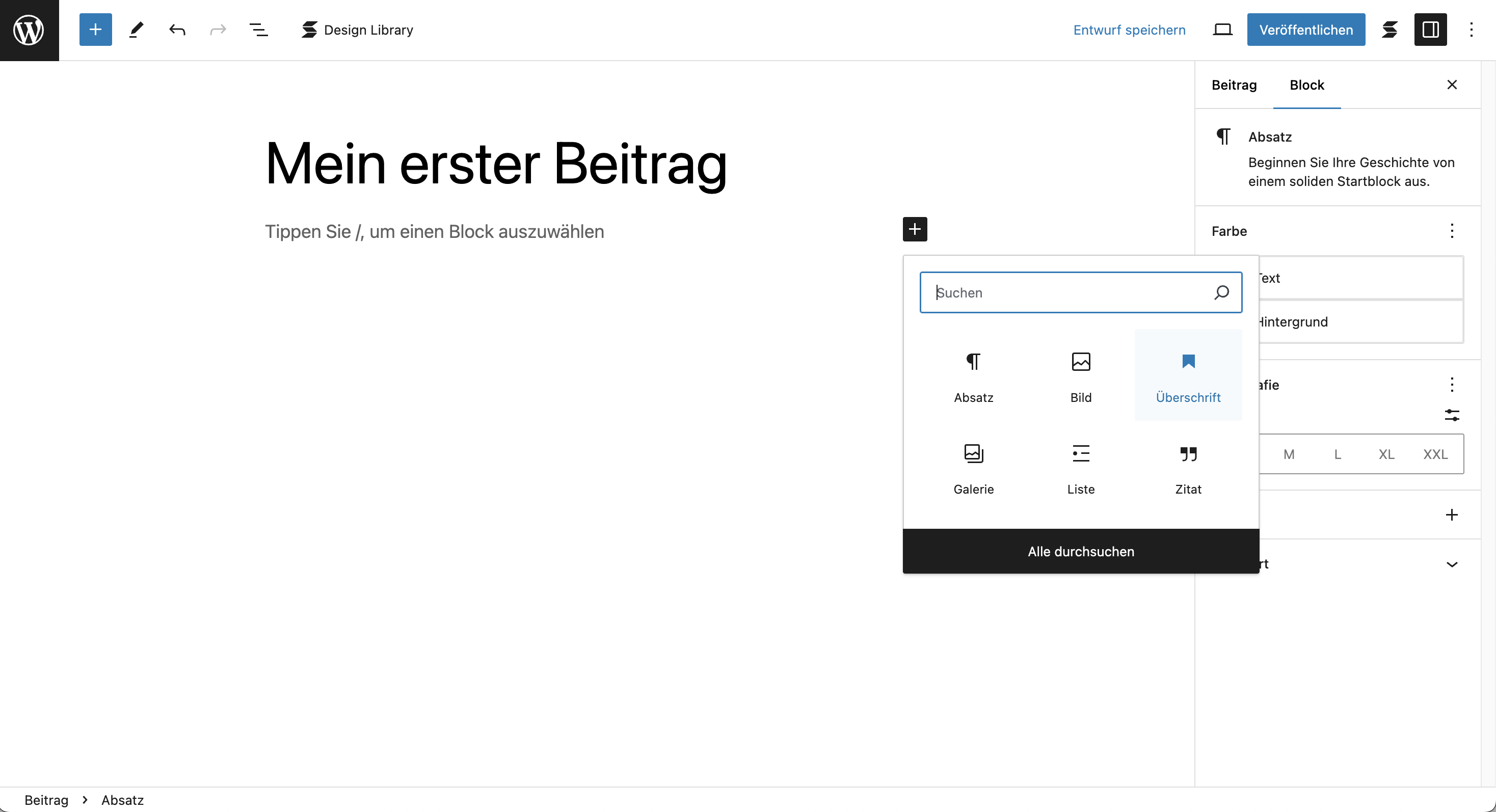
Sie können aus einer Vielzahl an vorgefertigten Blöcken auswählen.
Die wichtisten Blöcke sind unteranderem:
- „Überschrift“ – Wählen Sie Überschriften und Unterüberschriften für die einzelnen Absätze
- „Absatz“ – Textabschnitte
- „Liste“ – Als ungeordnete oder geordnete Liste
- „Bild“ – Fügen Sie einfach Bilder und Videos zu Ihrem Beitrag hinzu.
- „Galerie“ – Bildergalerie


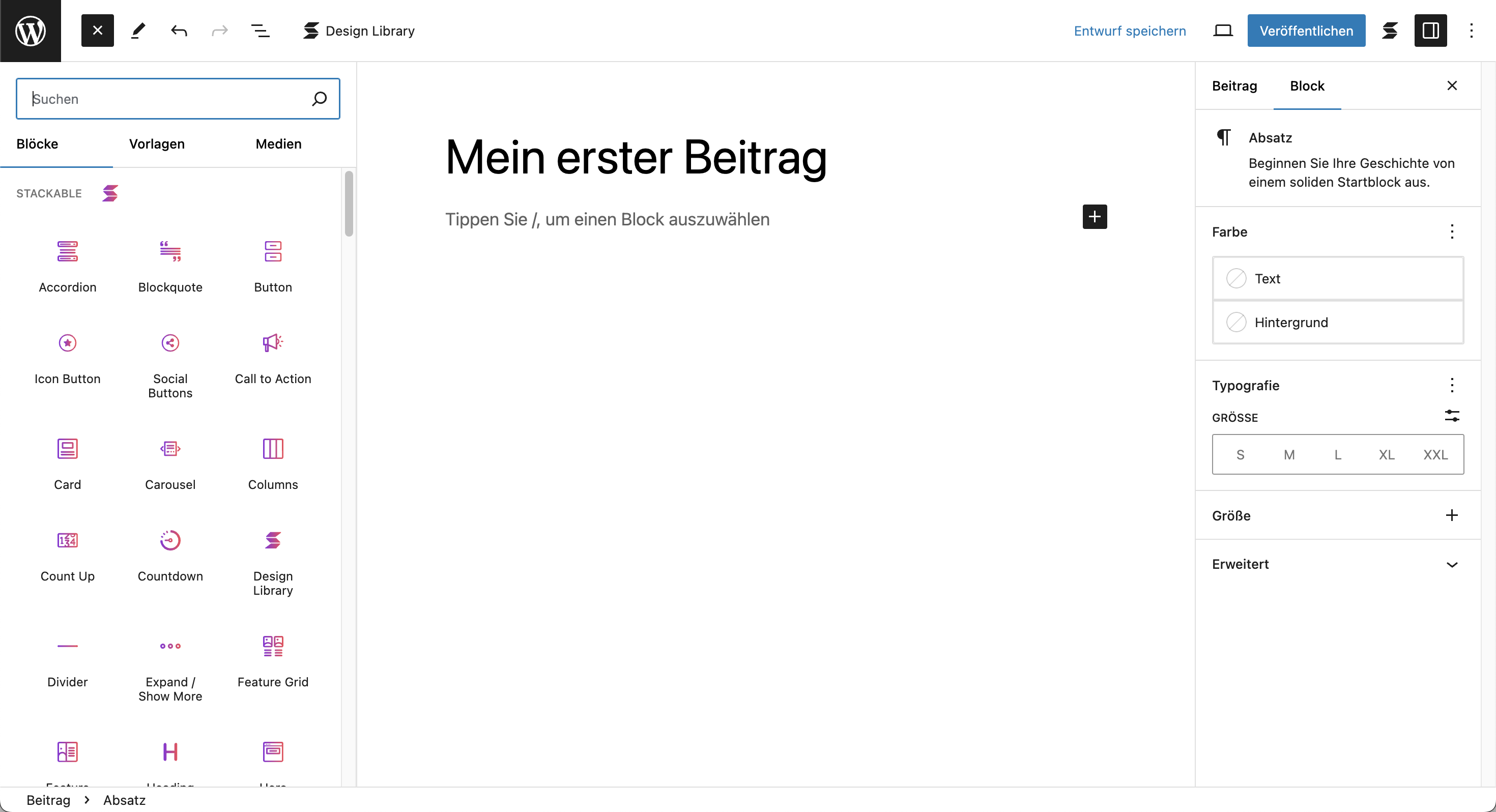
Verwenden Sie gerne die Suche, um nach bestimmten Blöcken zu suchen. Gehen Sie auf „Alle durchsuchen“ und lassen Sie sich an der linken Seite in einer Seitenleiste alle verfügbaren Blöcke anzeigen.


3.2 Text hinzufügen
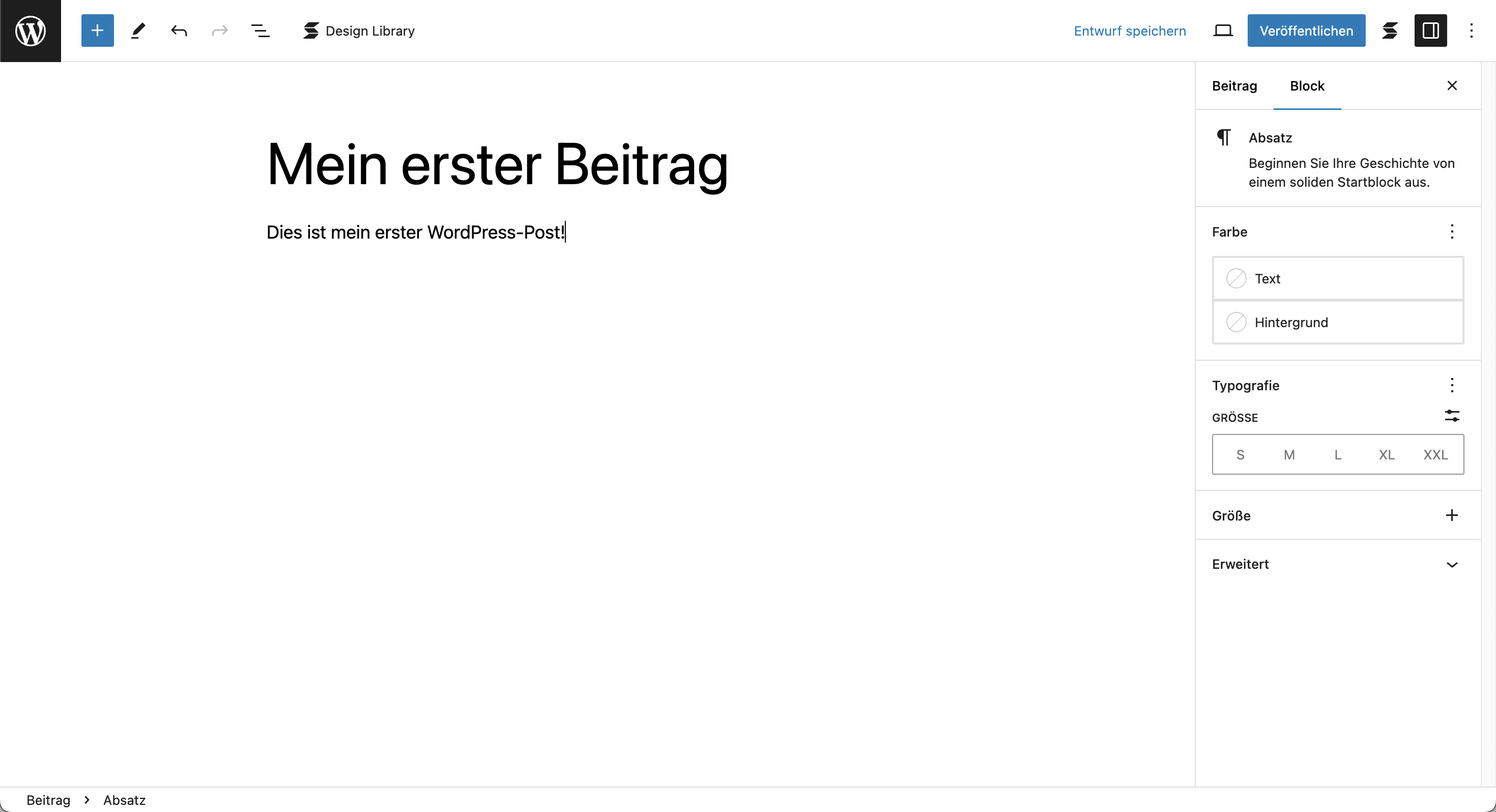
Fügen Sie nun zum Beispiel den Block „Absatz“ hinzu, um einen Text in Ihrem Beitrag zu veröffentlichen.
Klicken Sie in den Text „Tippen Sie /, um einen Block auszuwählen“ und fügen Sie dort Ihren Text ein.


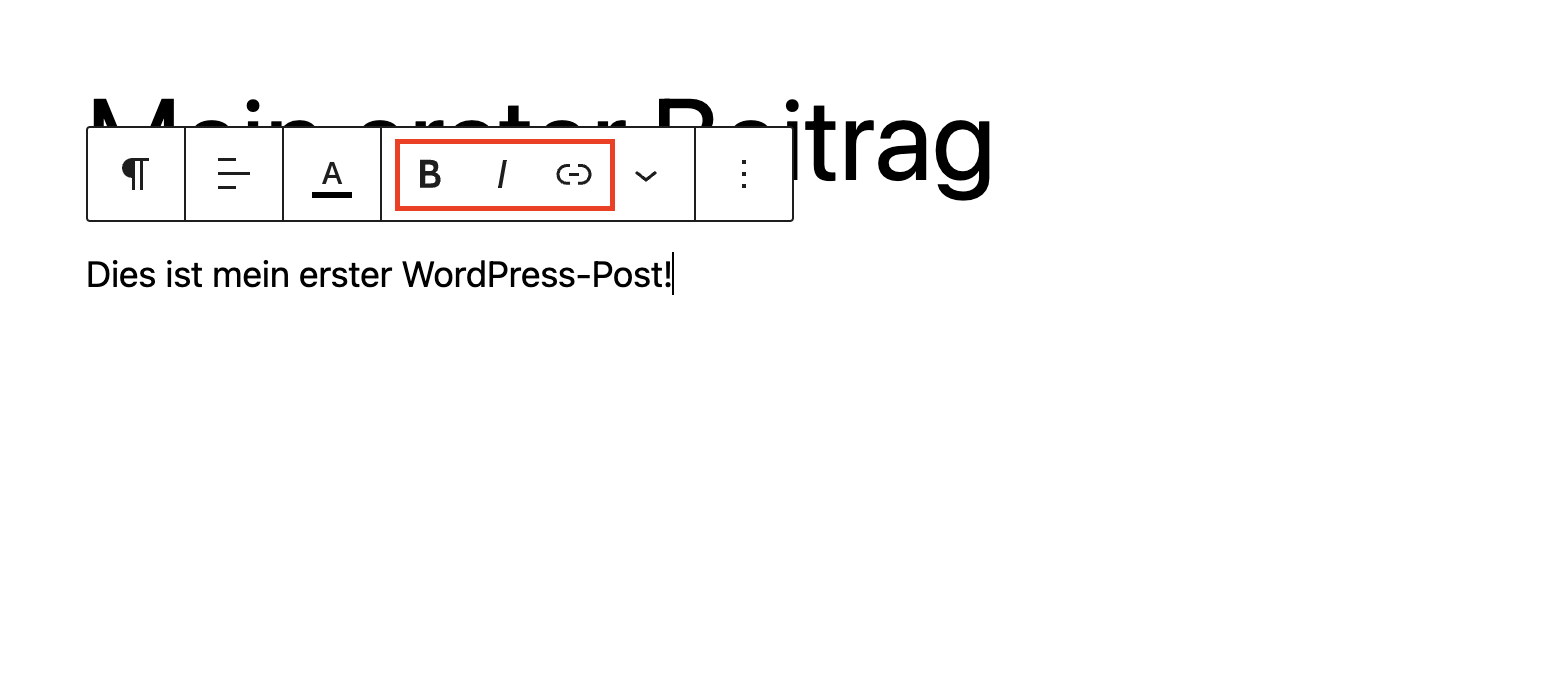
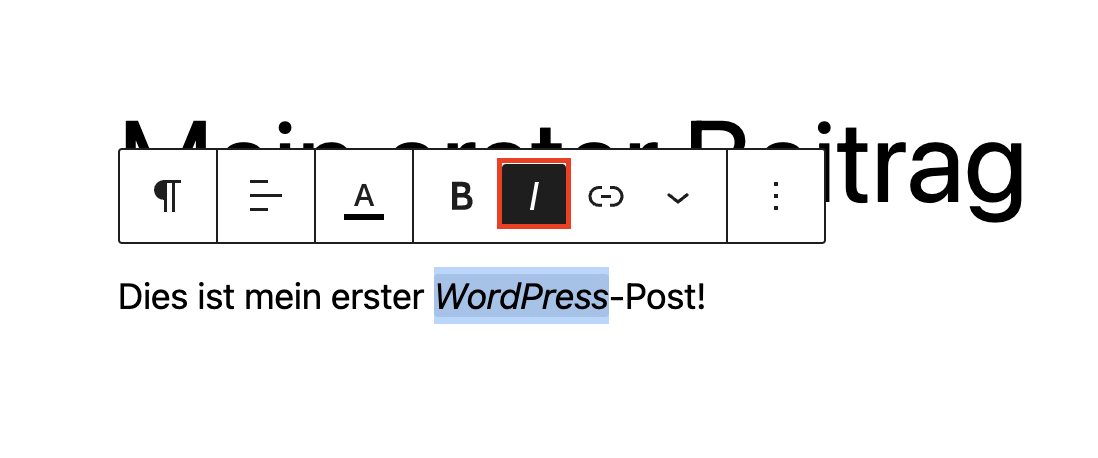
Weitere Formatierungen zu Ihrem Block, können Sie auch über das Kontextmenü vornehmen. Sie können z.B. bei einem Absatz-Block einen Text formatieren oder Links hinzufügen.



Fügen Sie einen Link zu Ihrem Text hinzu, indem Sie auf das Link-Symbol klicken.
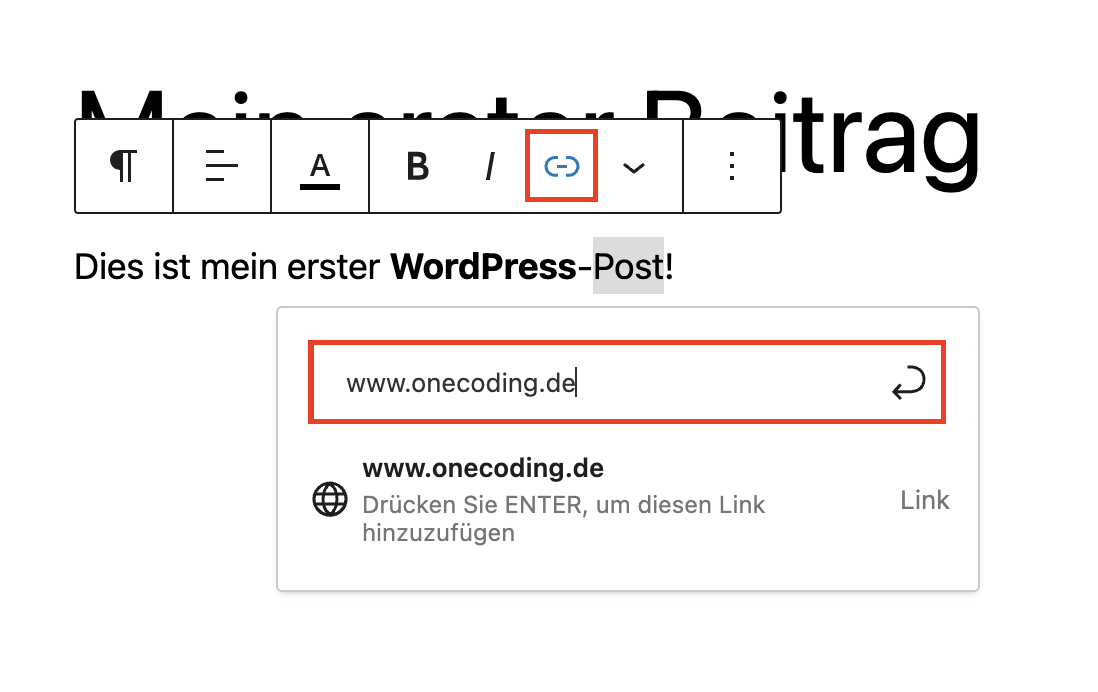
Geben Sie anschließend den Namen der Unterseite (Seiten Ihrer eigenen Webseite werden automatisch erkannt und vorgeschlagen) oder einen anderen Link ein.
Tipp: Achten Sie stets auf die Vollständigkeit der Links. Wenn Sie ein E-Mail-Postfach verlinken möchten, geben Sie einfach die E-Mail-Adresse, mit einem davor angestellten „mailto:“ an (Beispiel: „mailto:info@onecoding.de“). Beim öffnen dieses Links öffnet sich das Mailprogramm mit einer neuen E-Mail an das hinterlegte Postfach.
Drücken Sie ENTER, um den Link zu setzen.

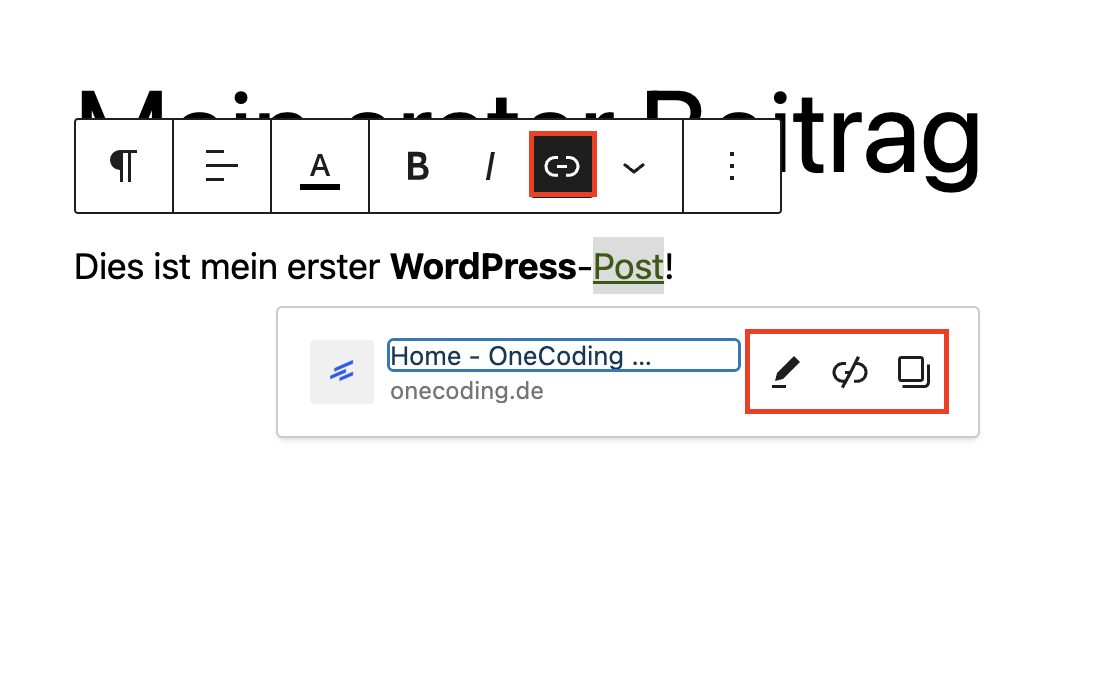
Wenn Sie im Nachhinein den Link bearbeiten oder entfernen möchten, klicken Sie bitte erneut auf das Link-Symbol im Kontextmenü. Sie haben nun die Möglichkeit, den Link zu bearbeiten (Stift-Symbol), zu entfernen (durchgestrichenes Link-Symbol) oder zu kopieren.

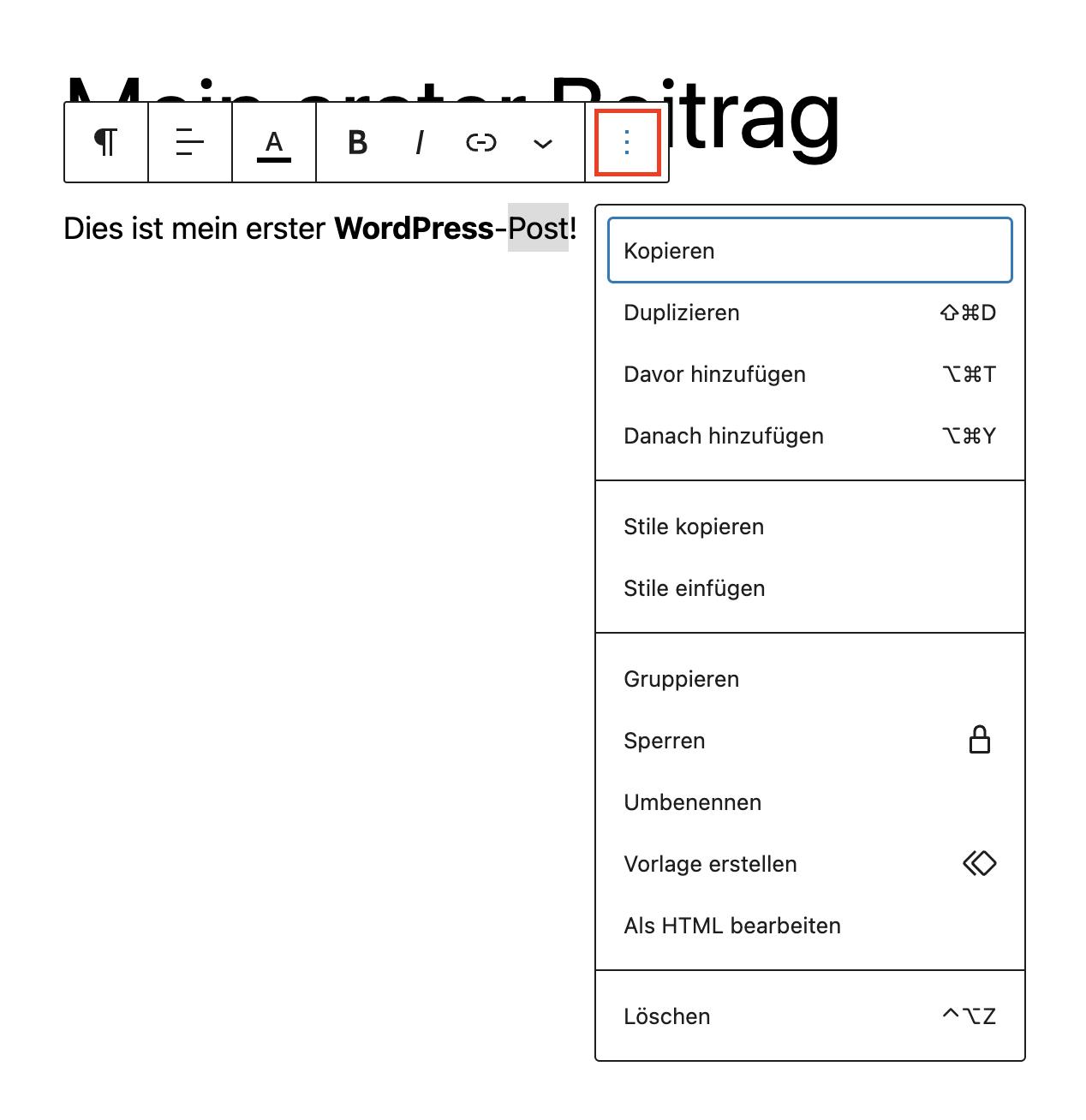
Weitere Möglichkeiten, wie z.B. diesen Block zu kopieren, duplizieren oder zu entfernen haben Sie über die weiteren Einstellungen im Kontextmenü. Gehen Sie hierzu auf die 3 Punkte auf der rechten Seite.

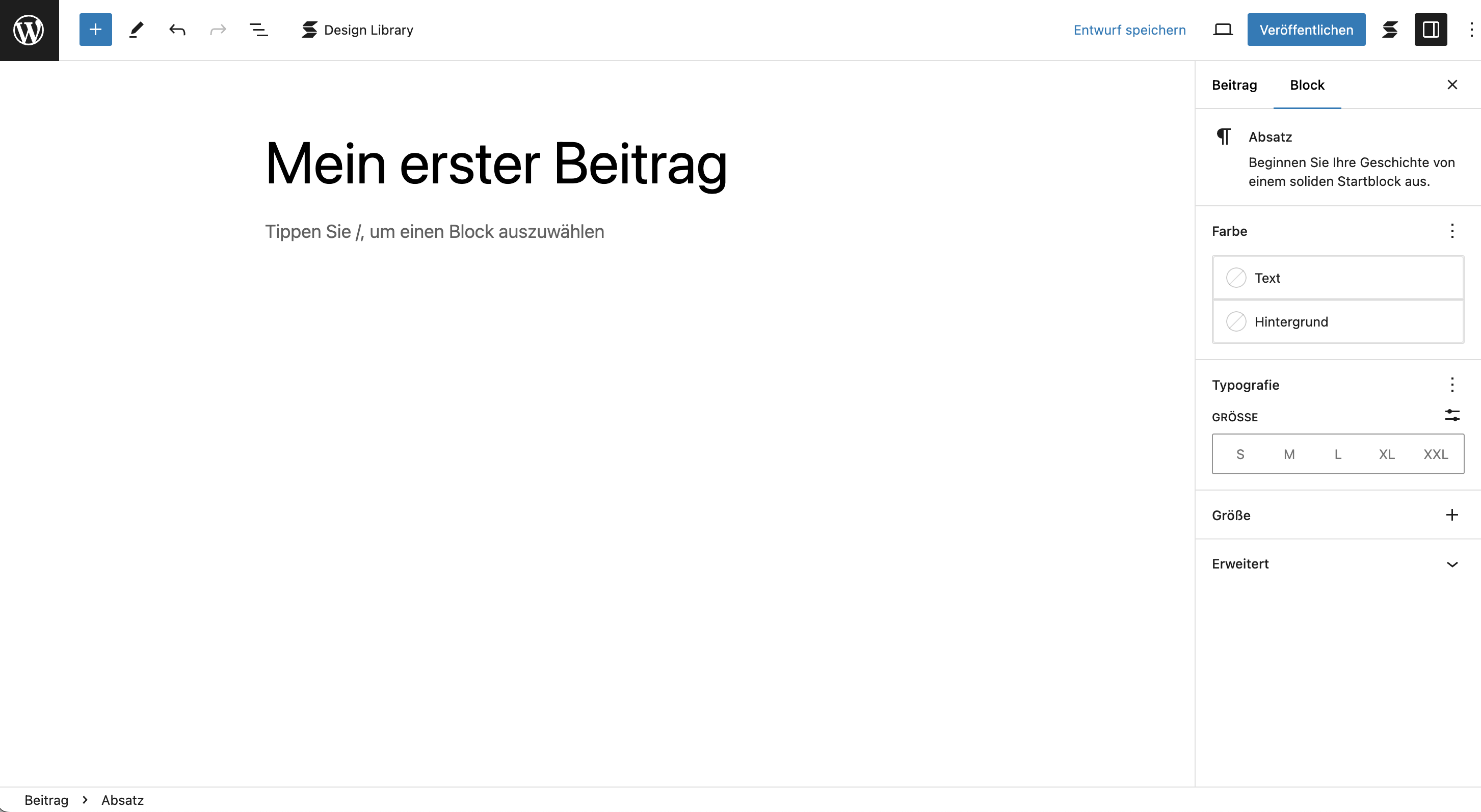
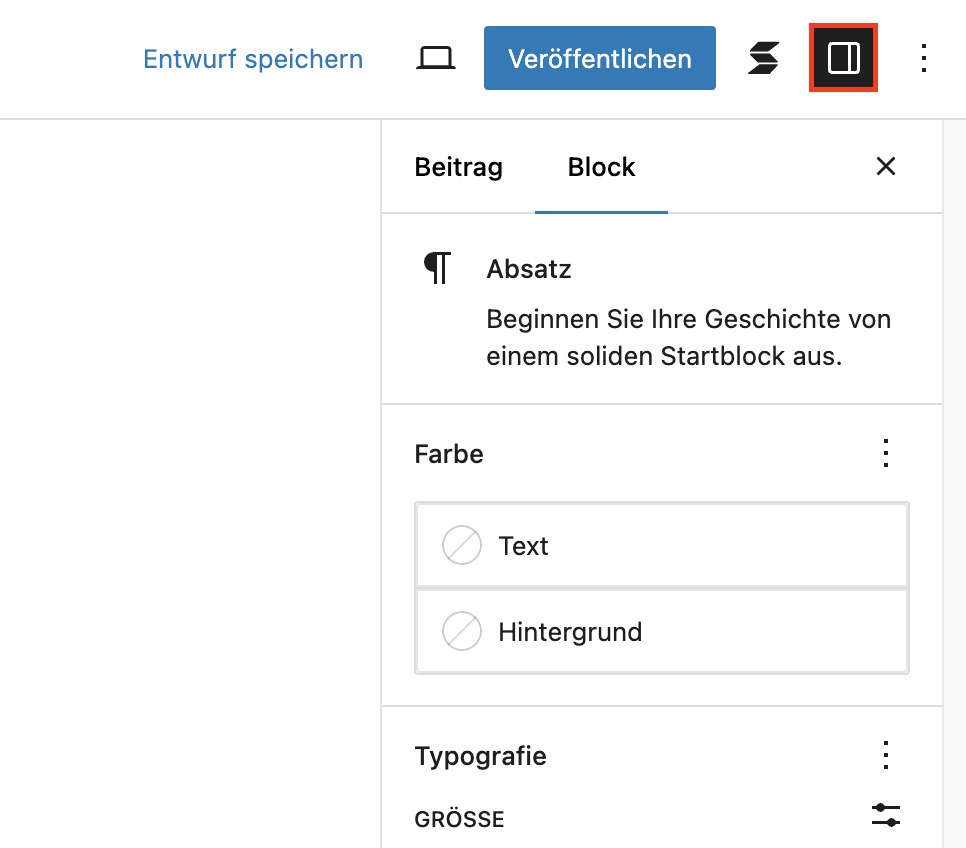
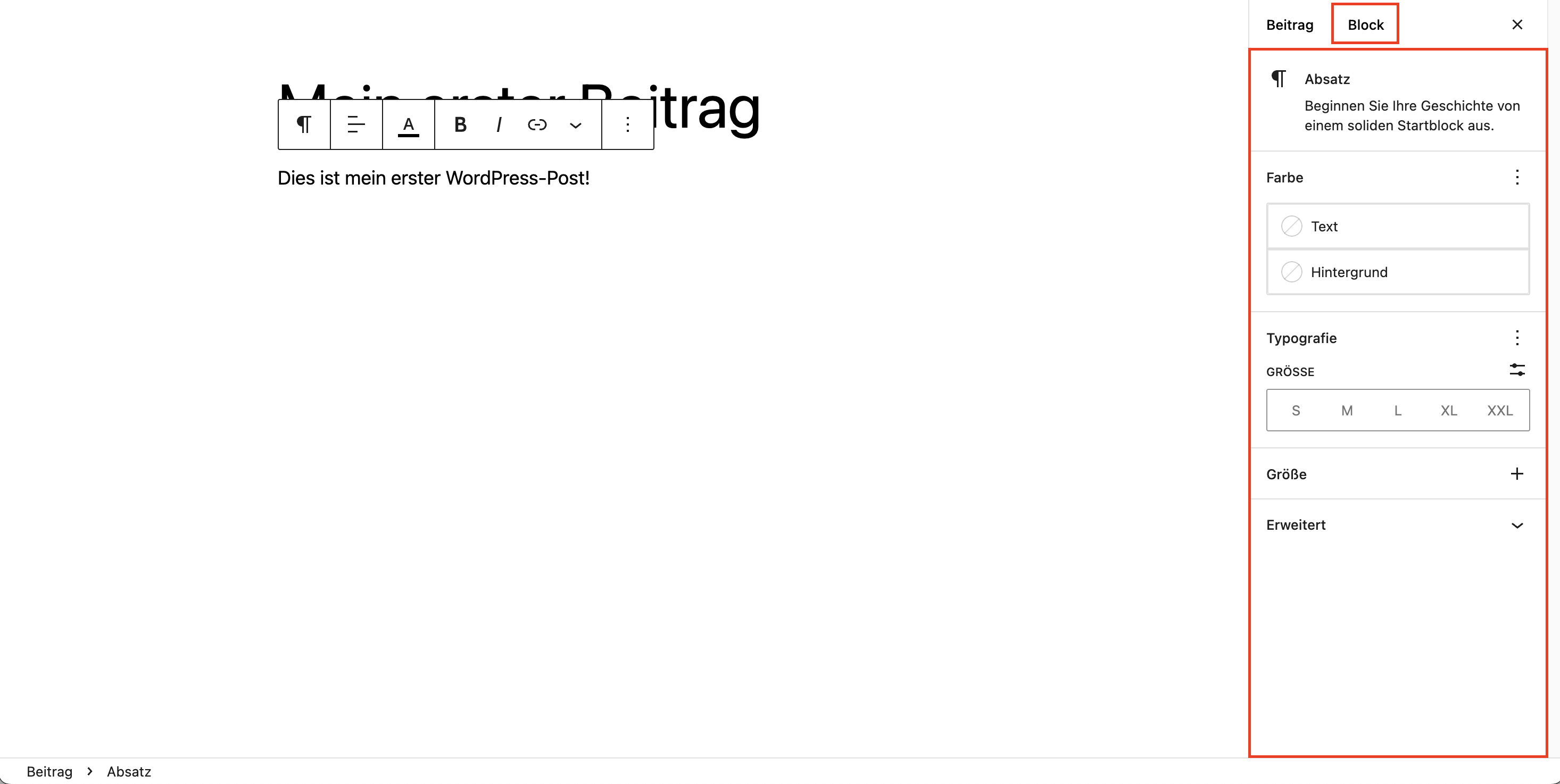
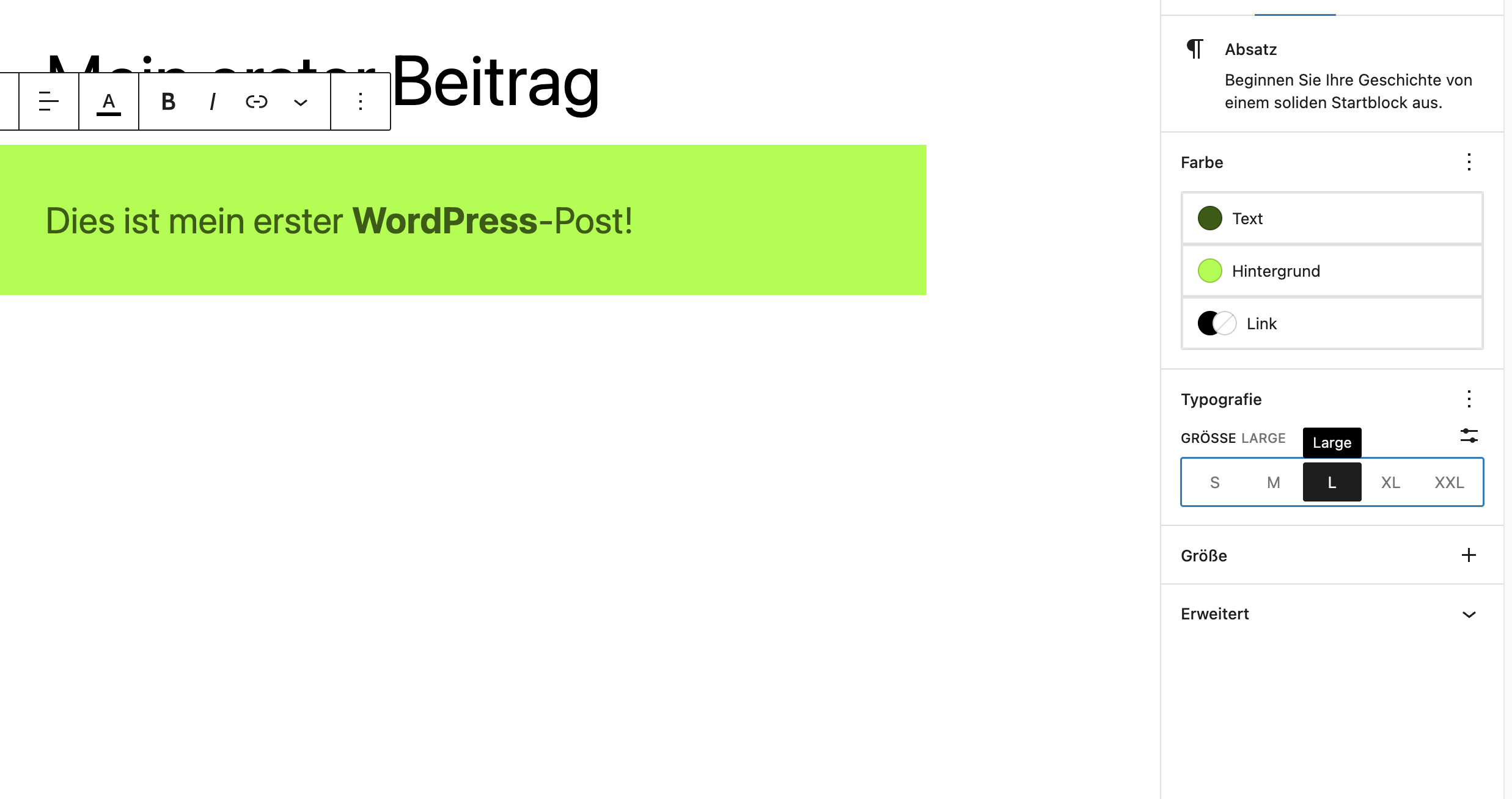
Weitere Einstellungen finden Sie auf der rechten Seitenleiste in den Block-Einstellungen. Blenden Sie, wenn ausgeblendet, die Seitenleiste ein und wählen „Block“ aus.
In diesem Bereich finden Sie alle Einstellungen zu dem ausgewählten Block. In unserem Beispiel, wäre das die Schriftfarbe, der Hintergrund, sowie weitere Einstellung zur Typographie des Textblocks.


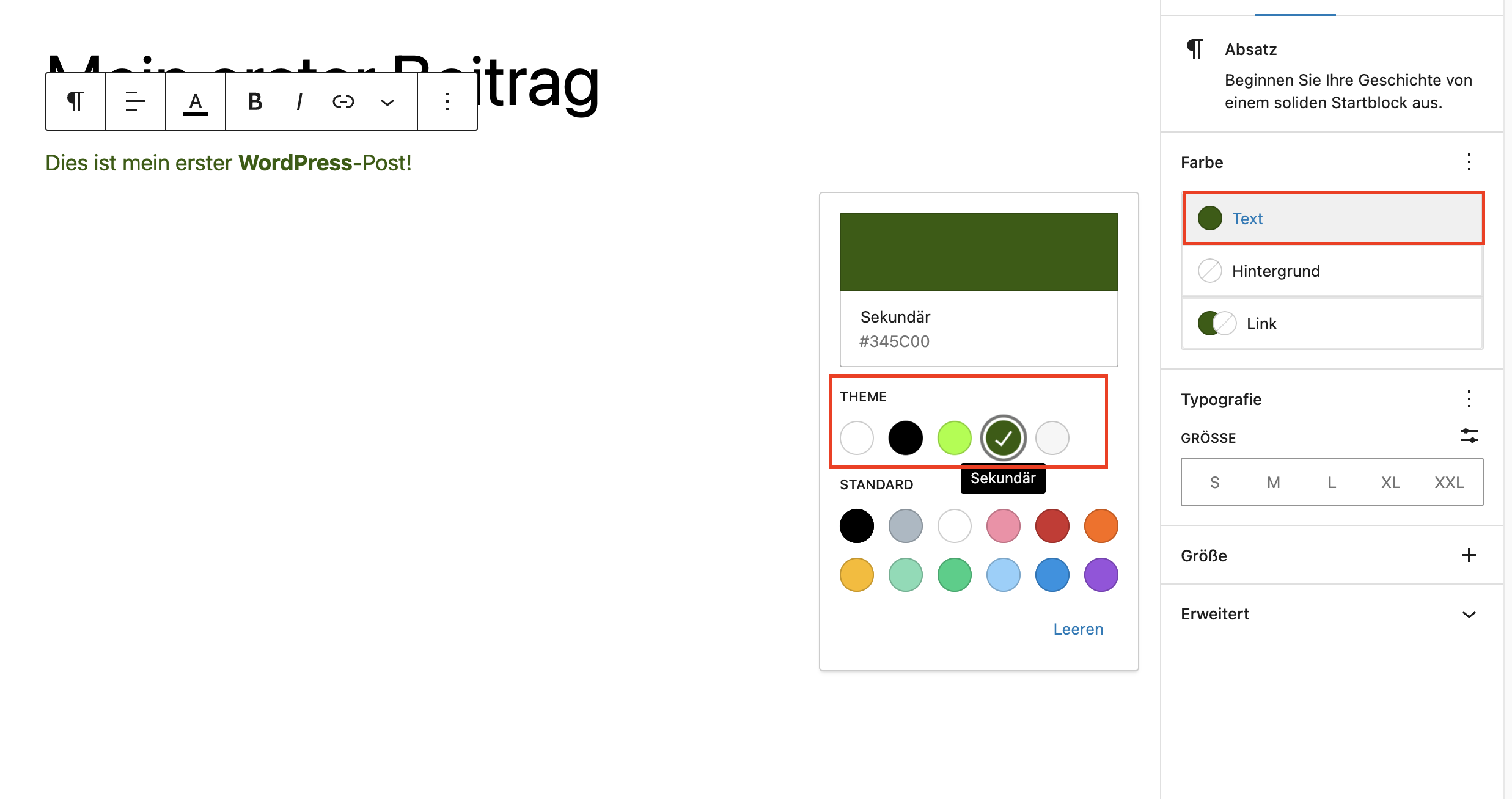
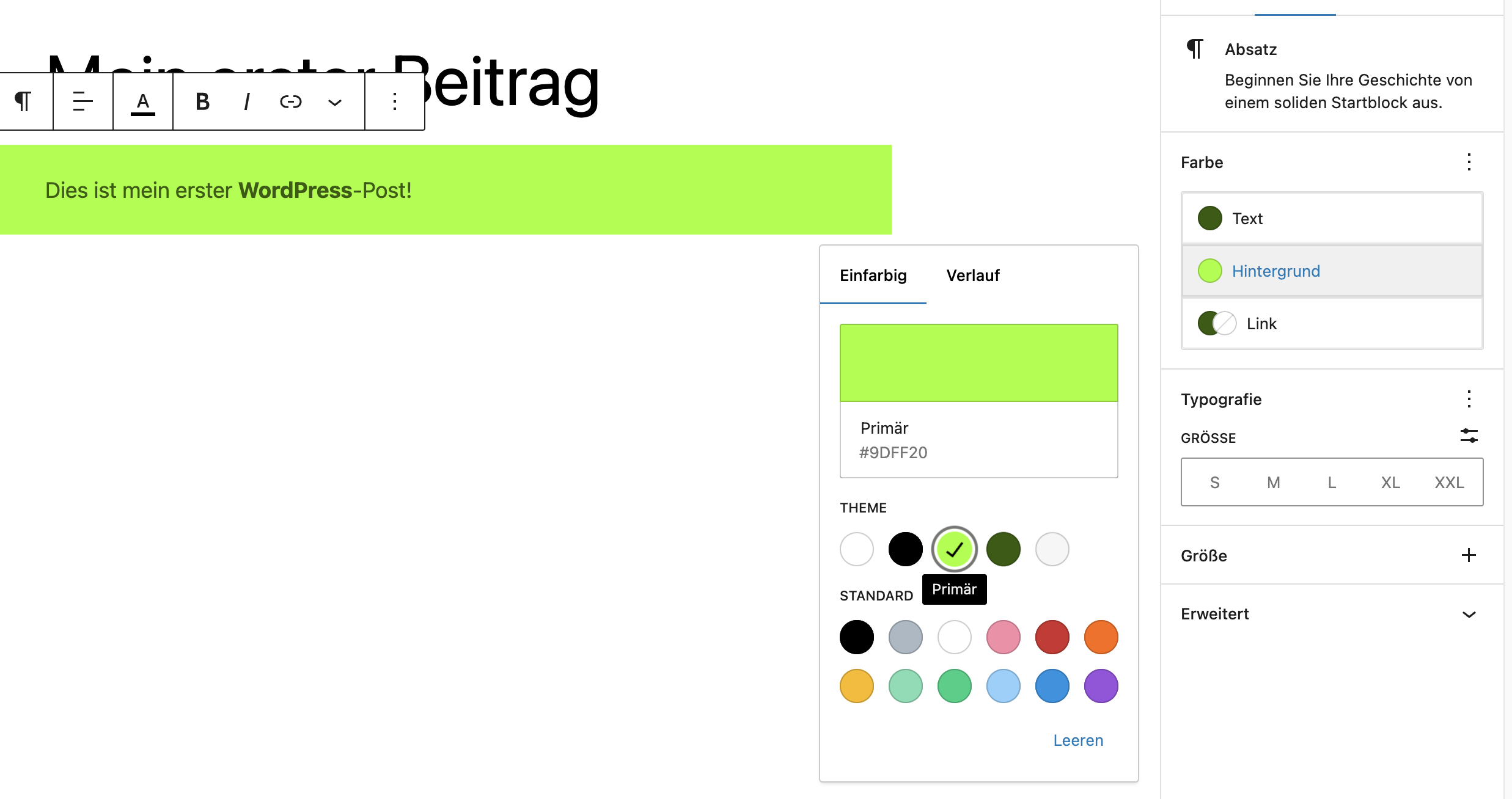
In diesem Bereich können Sie zum Beispiel, die Schrift- oder Hintergrundfarbe ändern. Wählen Sie hierzu eine Farbe aus der Farbpalette aus.
Tipp: Verwenden Sie, wenn möglich, nur die Farben im Absatz „Theme“. Diese werden von Ihrer Webseite verwendet und sorgen für eine Einheitlichkeit der Inhalte.


Sie können ebenfalls die Schriftgröße Ihres Textes anpassen. Wie bei den Farben empfehlen wir Ihnen auch hier, die definierten Standardgrößen Ihrer Webseite zu verwenden, um eine Einheitlichkeit zu gewährleisten.

3.3 Bilder & Medien hinzufügen
Fügen Sie im nächsten Schritt weitere Blöcke zu Ihrem Beitrag hinzu. In unserem Beispiel möchten wir nun ein Bild zum Beitrag hinzufügen.
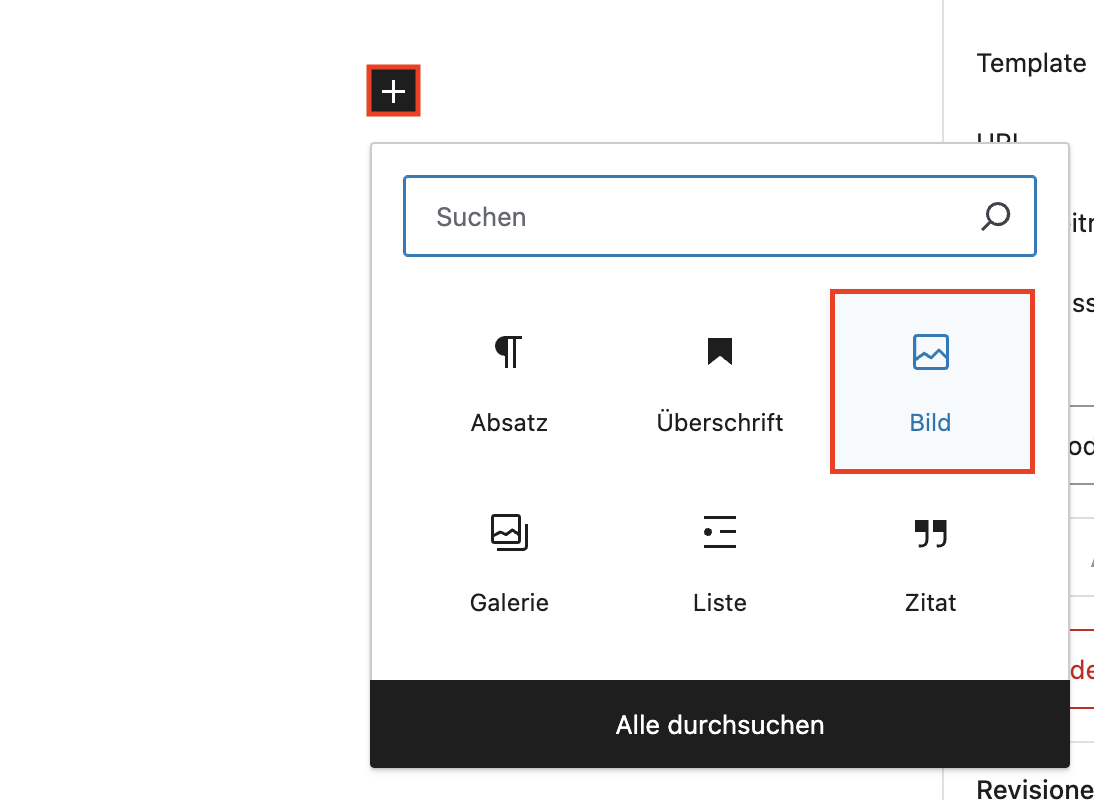
Gehen Sie daher nun wieder auf das „Plus-Symbol“ und wählen Sie als Block den „Bild“-Block aus.

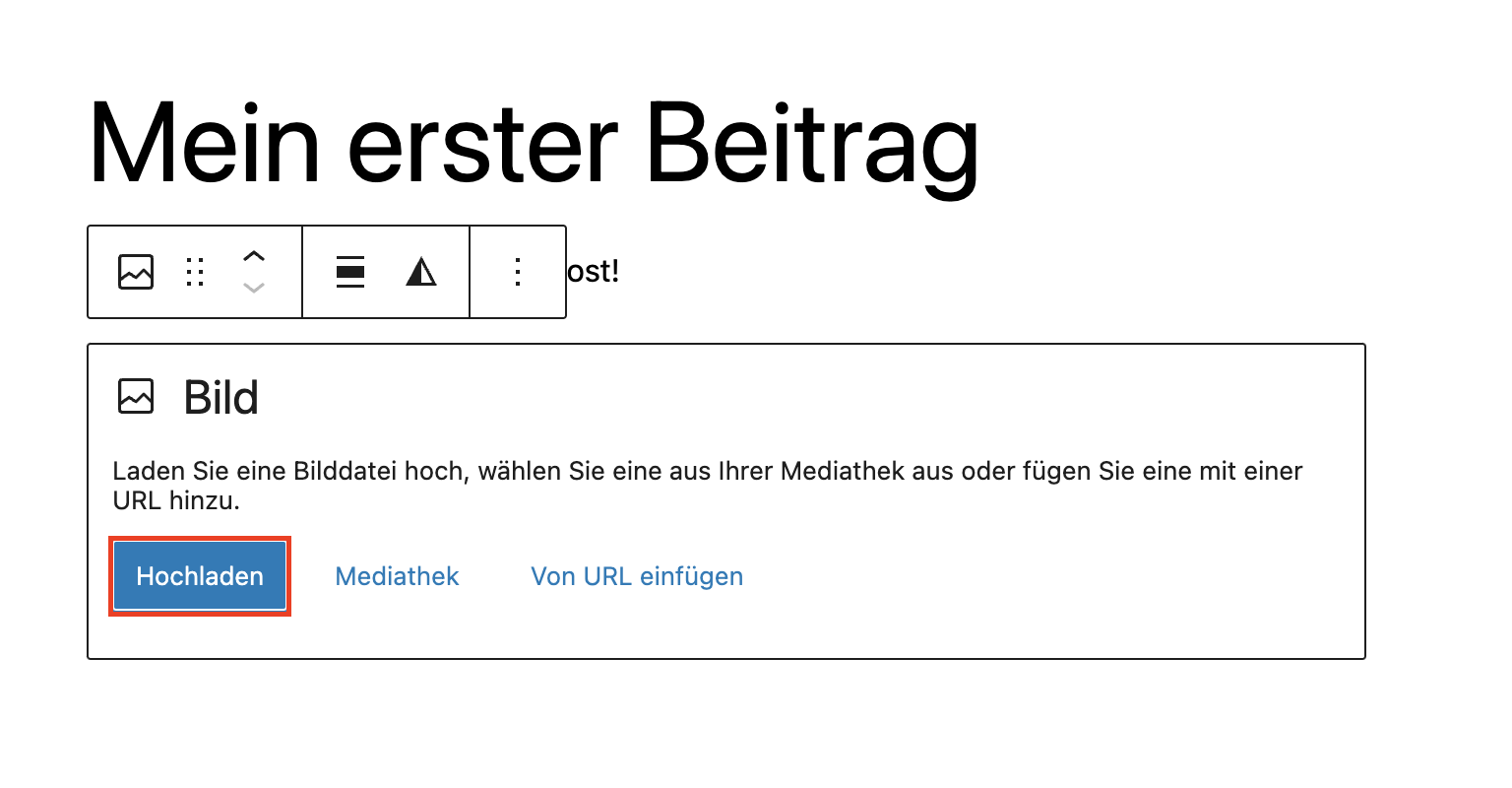
Wählen Sie nun ein Bild aus der Mediathek aus oder laden Sie die Bilddatei von Ihrem Gerät hoch. Diese erscheinen dann ebenfalls in der Mediathek.

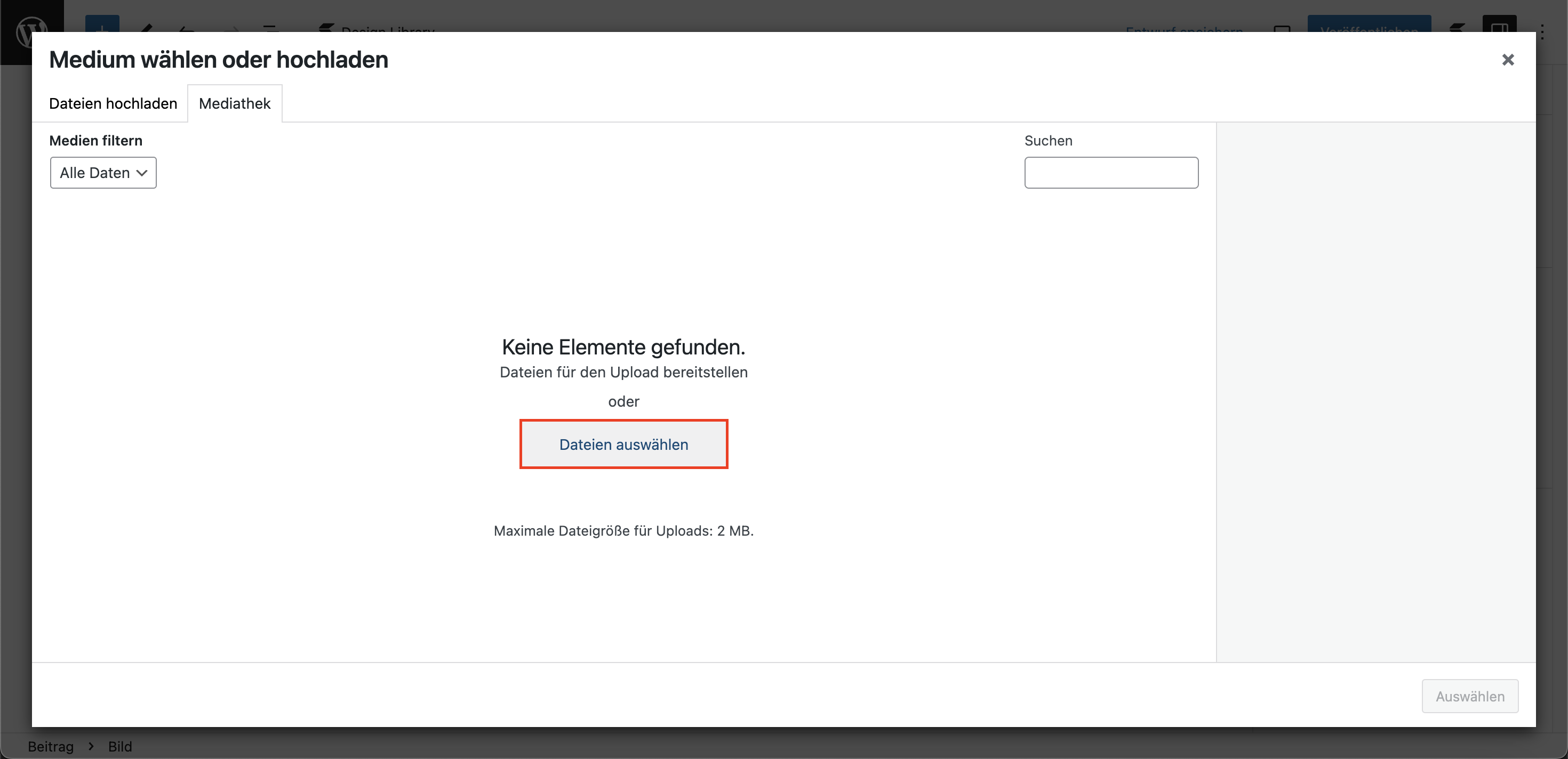
Bitte gehen Sie auf „Dateien auswählen“ wenn Sie Bilder oder Videos von Ihrem Rechner hochladen möchten. Es öffnet sich der Datei-Explorer. Bitte wählen Sie die gewünschte Datei aus, um diese in die Mediathek Ihrer Webseite hochzuladen (Maximale Dateigröße 2MB).
Bitte beachten Sie das Limit der maximalen Dateigröße von 2MB je Datei beim Upload. Wenden Sie sich gerne an uns, wenn Sie größere Bilder importieren möchten.

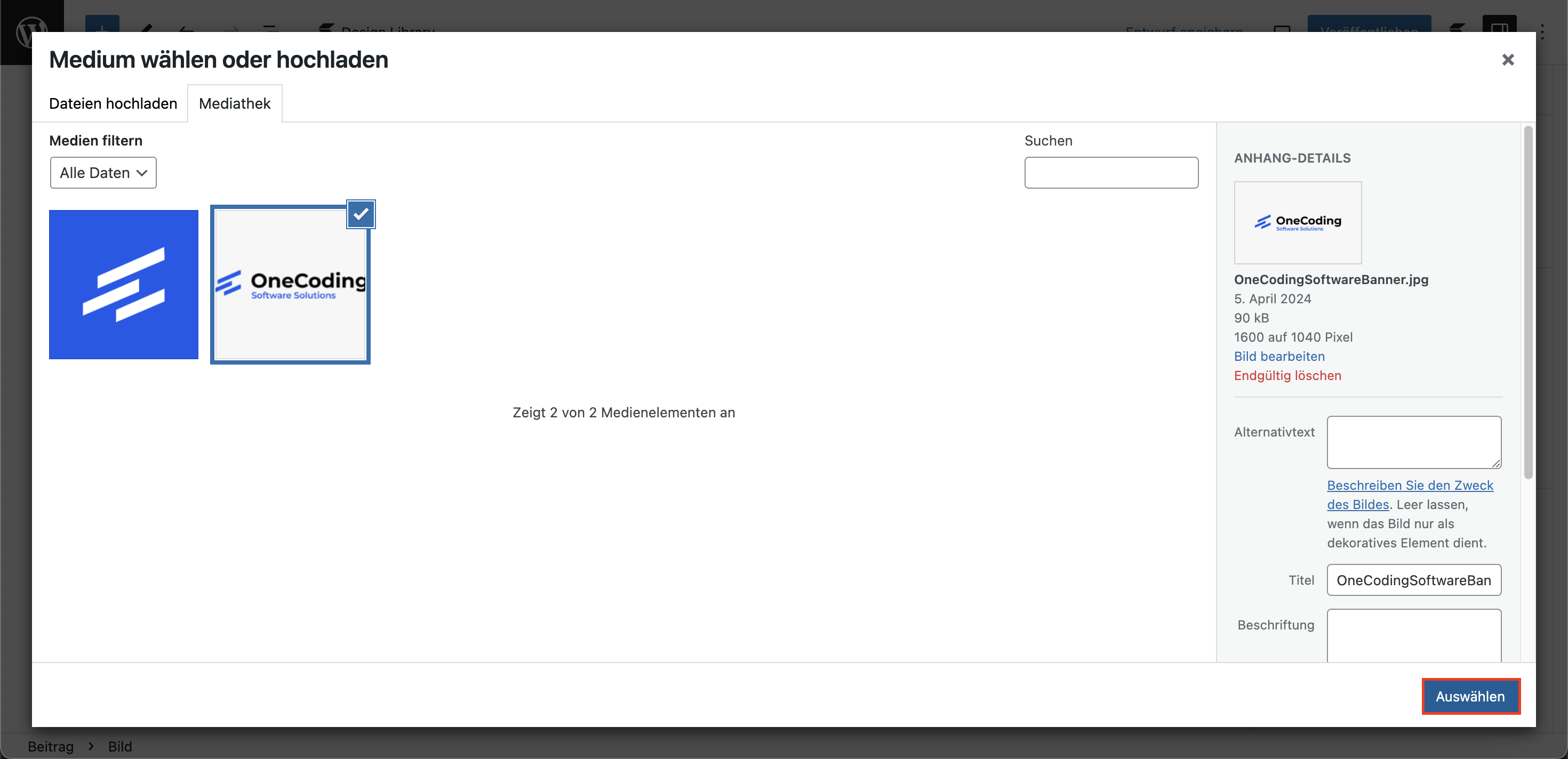
Wählen Sie nach dem Hochladen die gewünschten Bilder aus und gehen Sie auf „Auswählen“, um diese für diesen Block zu verwenden.
Wichtig: Bitte achten Sie auf das Urheberrecht und gehen Sie sicher, dass Sie berechtigt sind, die Medien auf Ihrer Webseite zu veröffentlichen! OneCoding übernimmt keine Haftung für die Inhalte Ihrer Webseite.

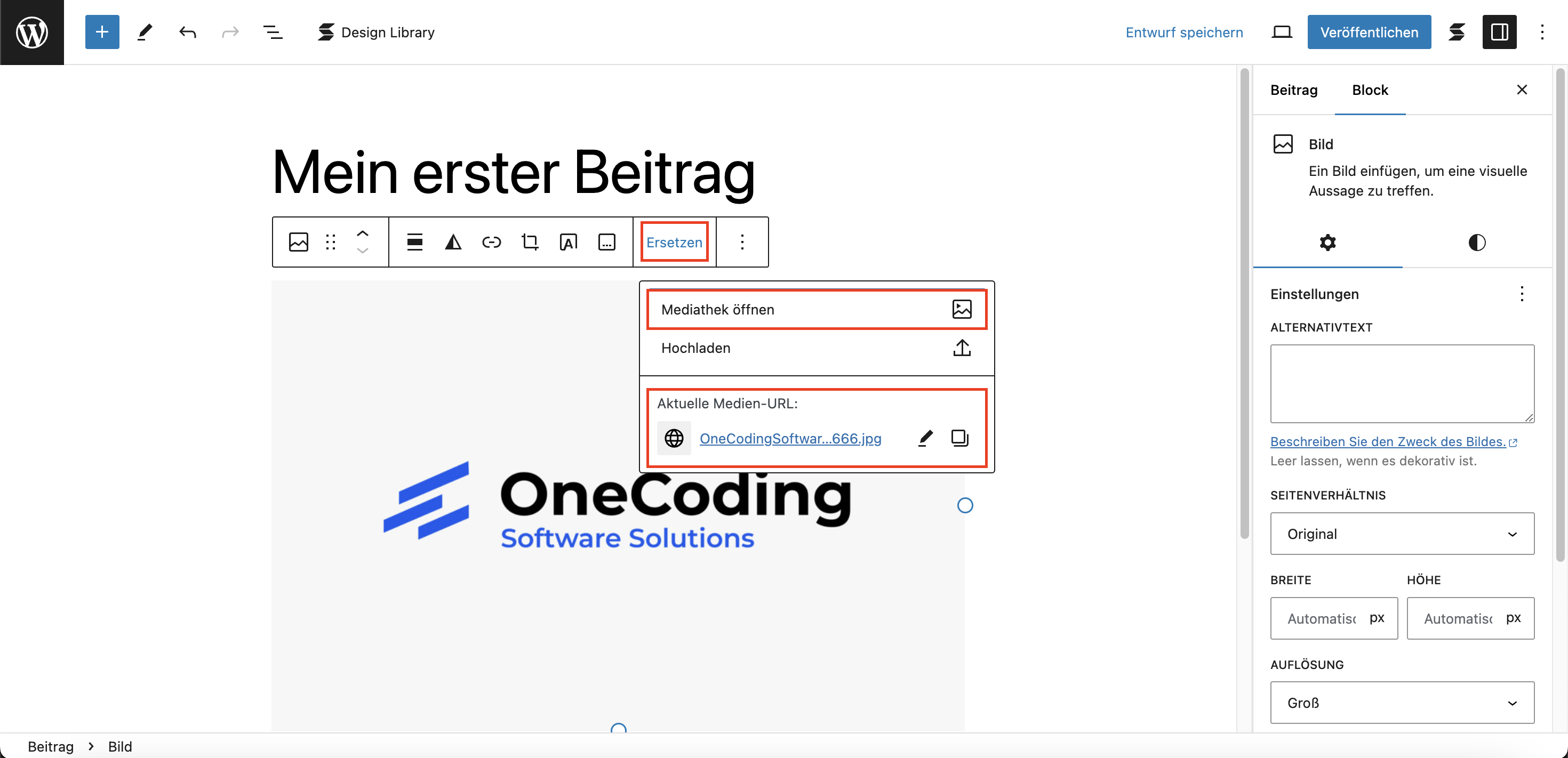
Sie haben nun das Bild in Ihren Beitrag eingefügt. Um ein Bild zu ersetzen, wählen Sie den Block im Editor aus und gehen im Kontextmenü auf „Ersetzen“.
Sie haben nun die Möglichkeit ein Bild aus der Mediathek auszuwählen, eine Mediendatei hochzuladen oder einen externen Bildlink hinzuzufügen.
Wir raten explizit davon ab, externe Bilder über einen Link einzufügen, da diese ggf. gelöscht werden können oder sich der Pfad zur Datei verändern kann. In diesem Fall ist das Medium auch auf Ihrer Webseite nicht mehr ersichtlich.

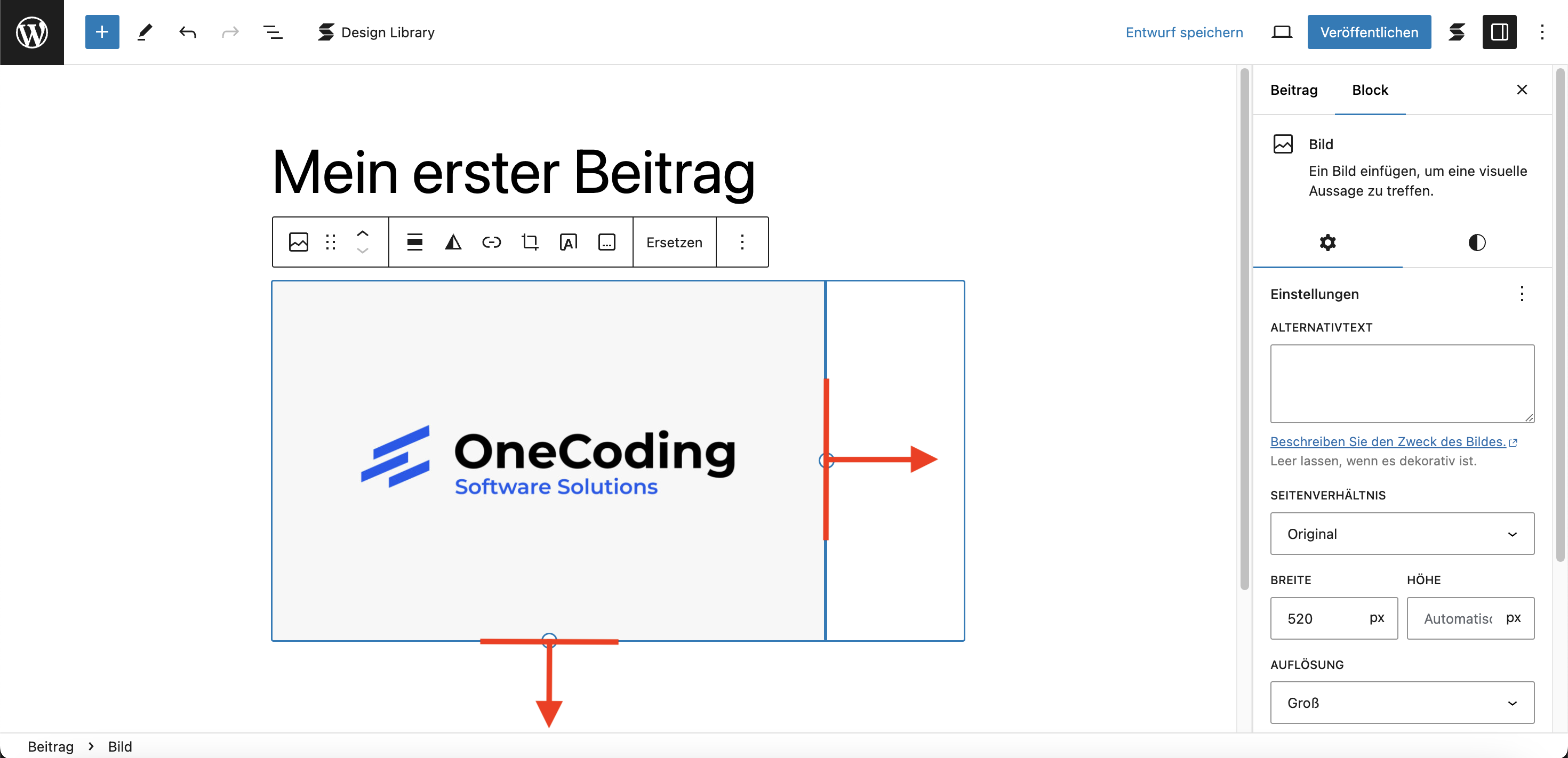
Sie können das Bild kleiner oder größer machen. Wählen Sie hierzu den Block aus und ziehen Sie es an den Rändern mit der Maus horizontal (Breite) oder vertikal (Höhe) größer oder kleiner.

3.4 Überschriften einfügen
Um eine Überschrift hinzuzufügen, wählen Sie wieder das Plus-Symbol, um einen neuen Block hinzuzufügen und wählen Sie „Überschrift“ aus.

Wählen Sie nun den Block aus und fügen die gewünschte Überschrift ein.

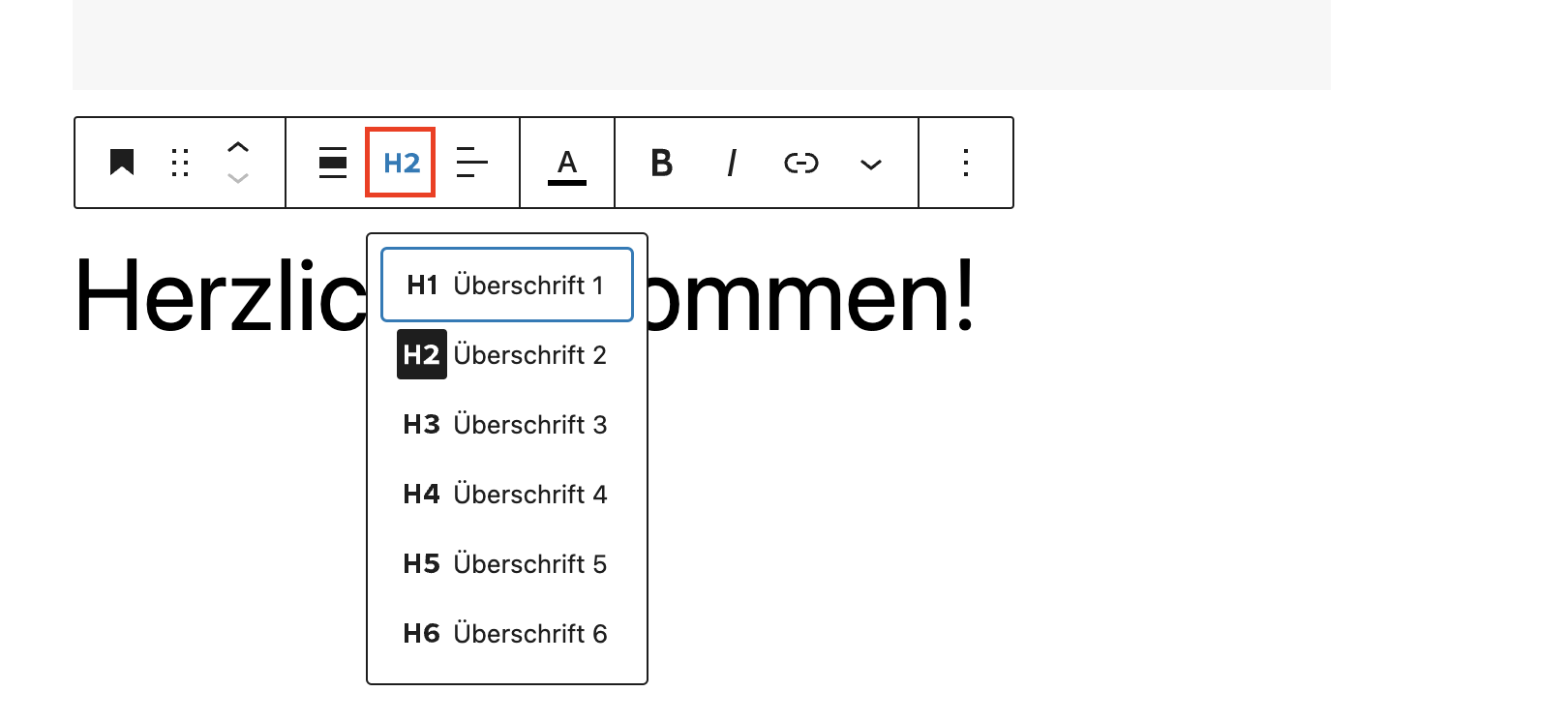
Sie können die Schriftgröße nachfolgend verändern. Dabei stellt „H1“ die größtmögliche und „H6“ die kleinstmögliche Schriftgröße dar. Die Schriftgrößen „H1“ bis „H6“ sind identisch mit den Schriftgrößen der anderen Überschriften Ihrer Webseite.

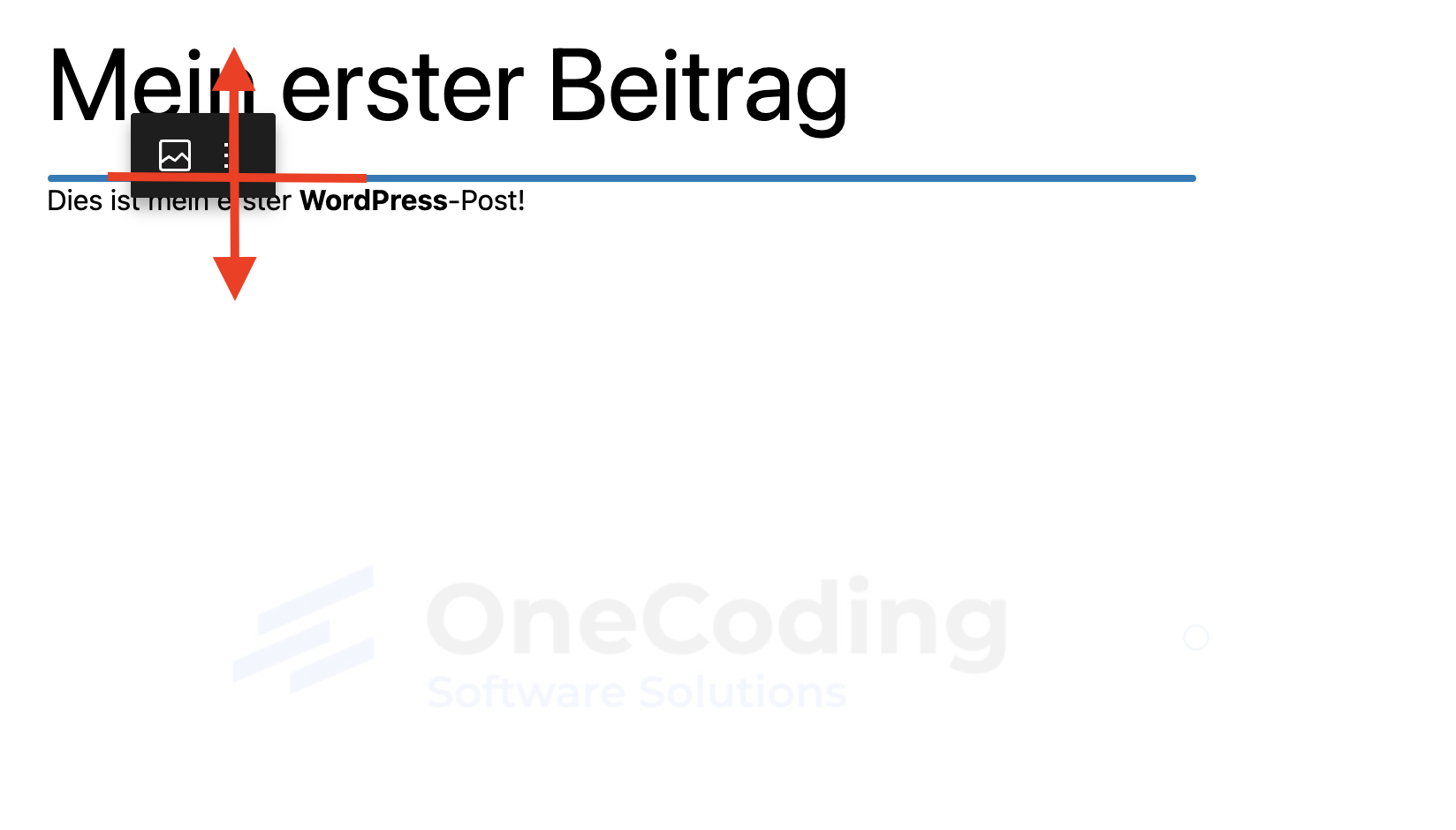
3.5 Anordnung/Reihenfolge der Blöcke verändern
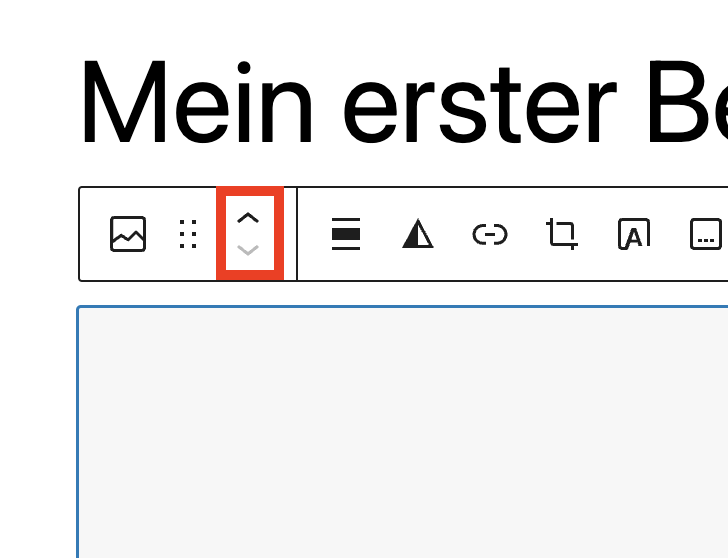
Sie können die Blöcke und dessen Reihenfolge/Anordnung beliebig verändern. Wie in unserem Beispiel die Überschrift über den Textblock ziehen. Wählen Sie dazu den betreffenden Block aus, den Sie verschieben möchten. Über die 2 Pfeiltasten im Kontextmenü, können Sie den Block nach oben oder unten verschieben.

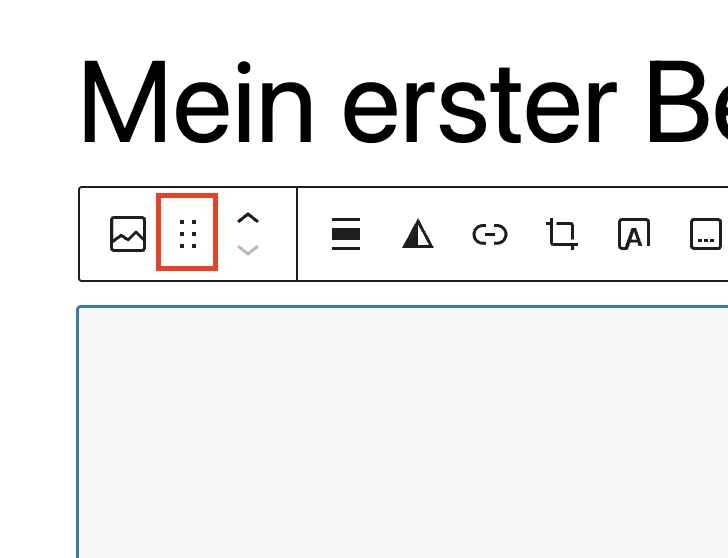
Alternativ können Sie den Block mit Drag- und Drop verschieben. Klicken Sie hierzu um Kontextmenü auf das Raster und ziehen Sie den Block mit gedrückter Maus an den gewünschten Platz.


4. Beitragsvorschau und Veröffentlichung
4.1 Vorschau Ihres Beitrages erstellen
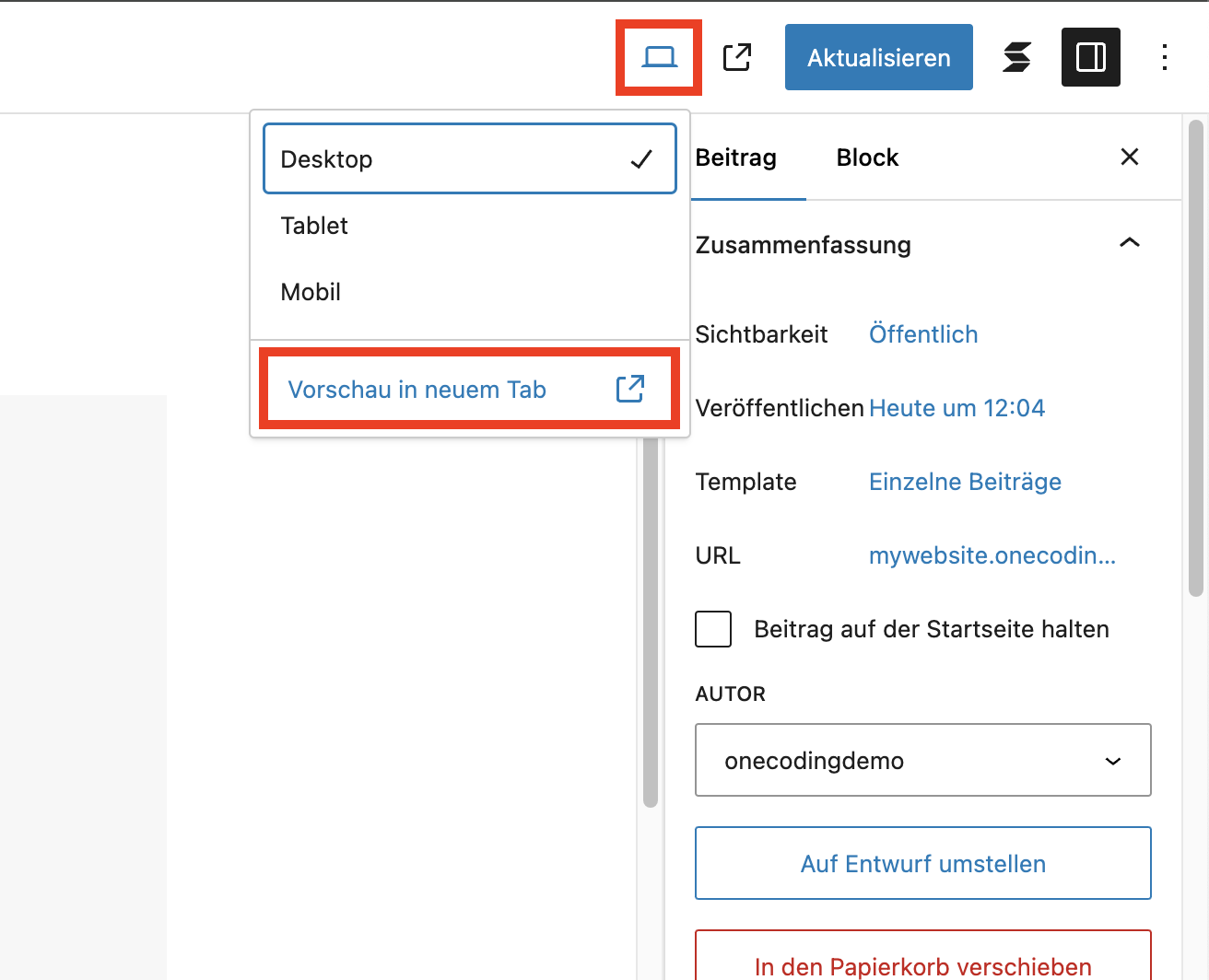
Um eine Beitragsvorschau zu erstellen, gehen Sie auf das PC-Icon oben rechts. Wählen Sie „Vorschau in neuem Tab“ aus. Es öffnet sich nun ein neuer Tab und Ihr Beitrag wird als Vorschau dargestellt.
Wichtig: Bitte beachten Sie, dass diese Vorschau den Beitrag nicht veröffentlicht, sondern nur für Sie ersichtlich ist.

4.2 Ihren Beitrag veröffentlichen
Bevor Sie Ihren neuen Beitrag veröffentlichen können, sollten Sie noch ein paar Einstellungen und Konfigurationen vornehmen. Diese beinhalten unteranderem das Beitragsbild, Kategorien und Tags.
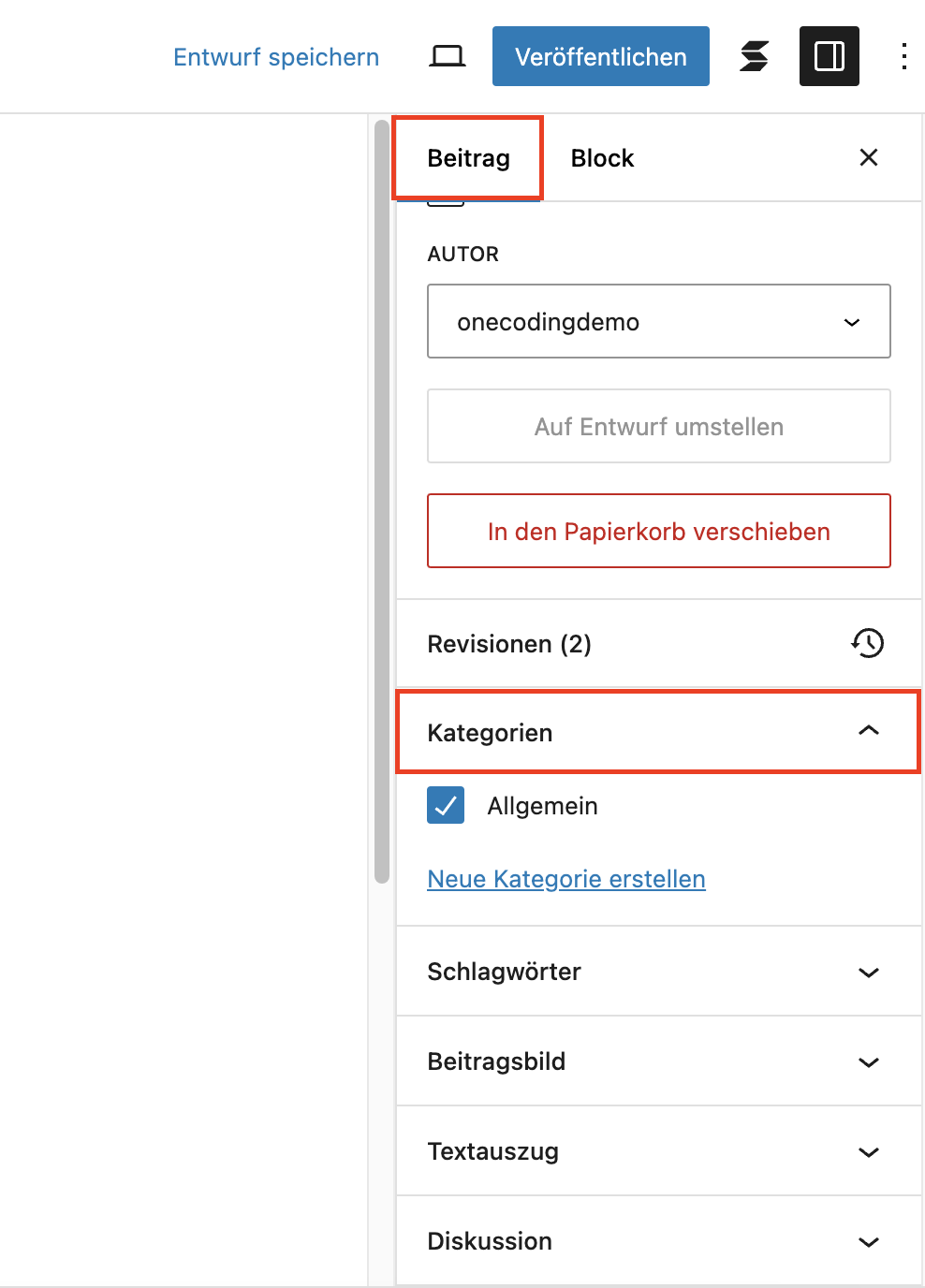
Öffnen Sie hierfür bitte die Einstellungen (rechte Seitenleiste), falls nicht geöffnet und wählen den Tab „Beitrag“ aus.
Wählen Sie den Reiter „Kategorien“ aus. Fügen Sie nun die Kategorien hinzu, in denen Ihr Beitrag später erscheinen soll. Je nach Kategorie kann auch gesteuert werden, auf welchen Seiten und Stellen, Ihr Beitrag später auf Ihrer Webseite erscheint.

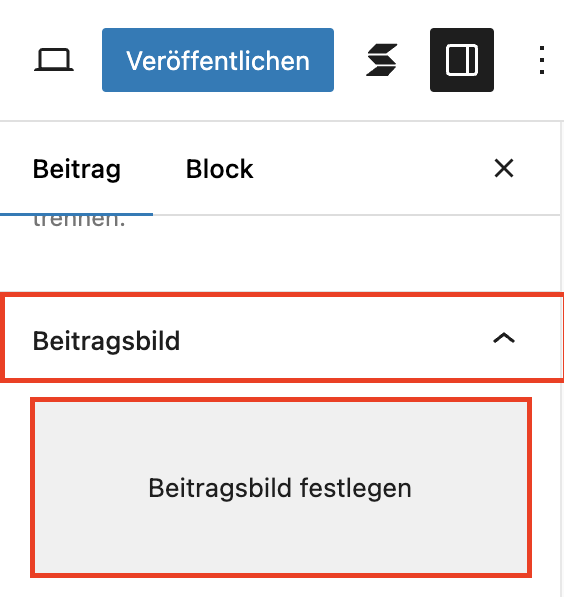
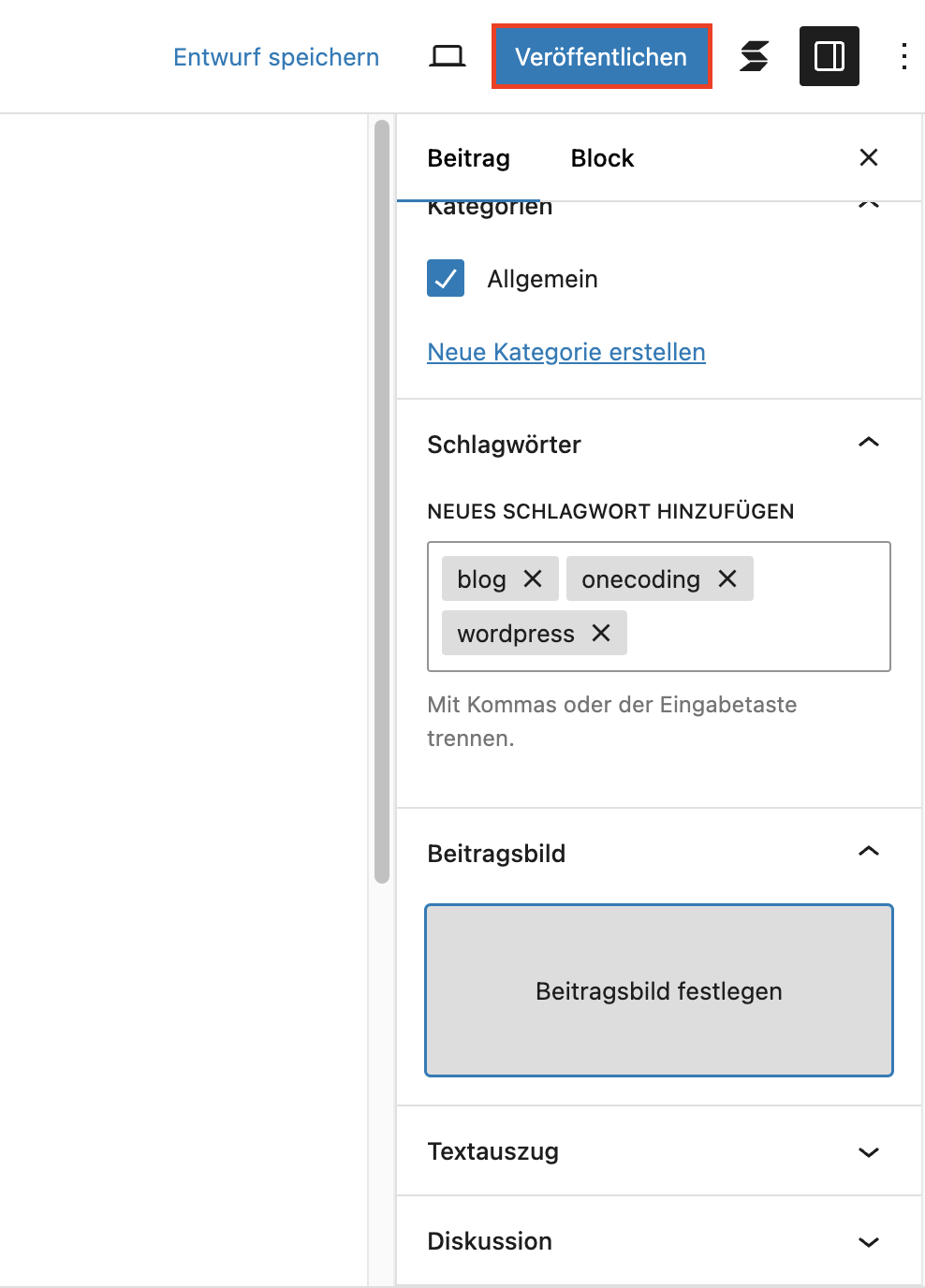
Wählen Sie anschließend den Reiter „Beitragsbild“ auf der Seitenleiste aus. Dieses Bild wird nachher bei Ihrem Beitrag angezeigt.
Bitte fügen Sie ein Beitragsbild aus Ihrer Mediathek hinzu. Gerne können Sie auch Bilddateien von Ihrem Rechner hochladen und verwenden.
Wählen Sie ein Bild in Ihrer Mediathek aus und gehen Sie danach auf „Beitragsbild festlegen“.

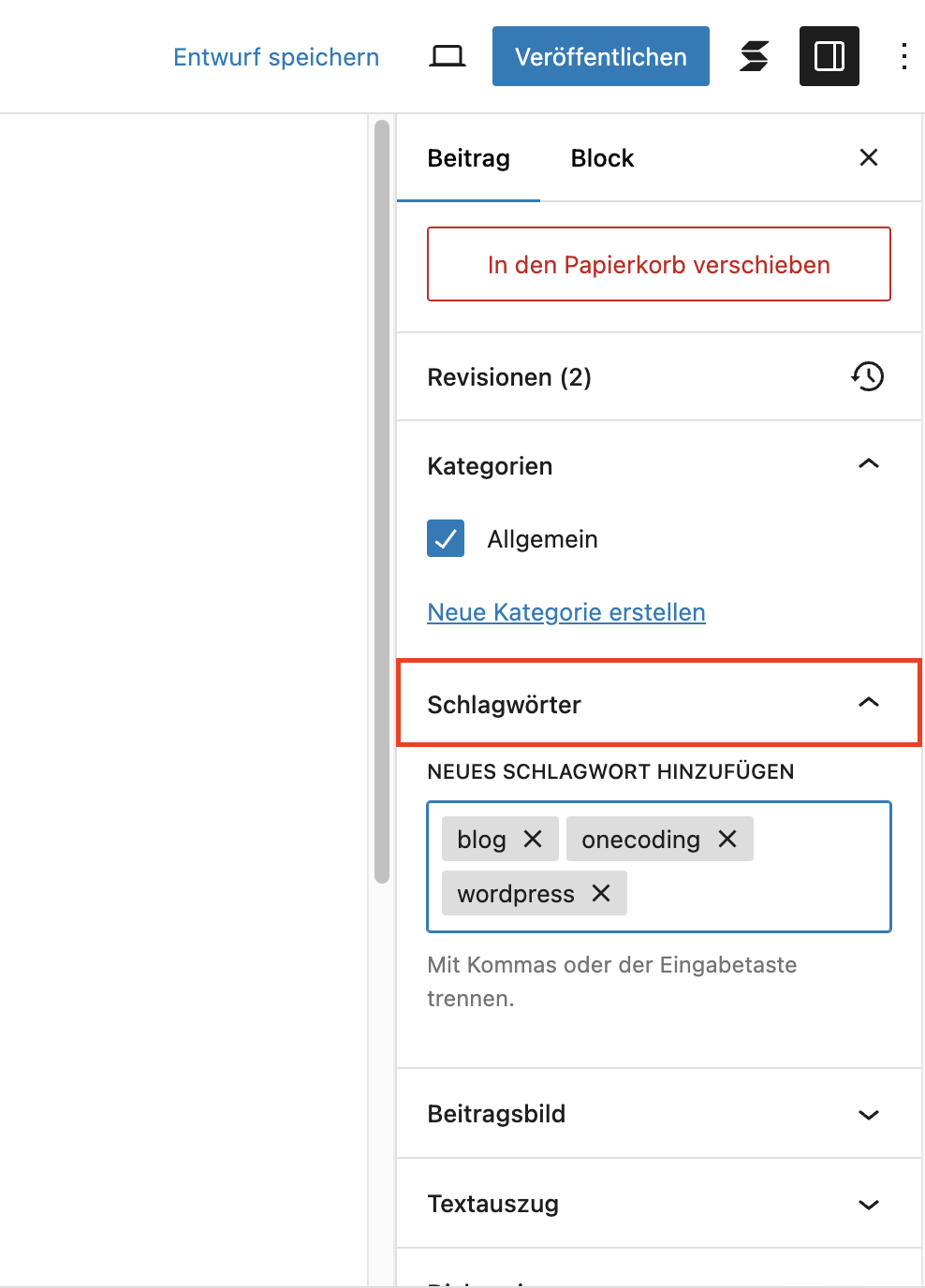
Gehen Sie als nächstes auf den Reiter „Schlagwörter“ und fügen Sie Ihrem Beitrag passende Schlagwörter hinzu, also am besten Wörter, welche den Inhalt am besten beschreiben. Das hilft den Besuchern Ihrer Webseite bei der Suche nach entsprechenden Inhalten.

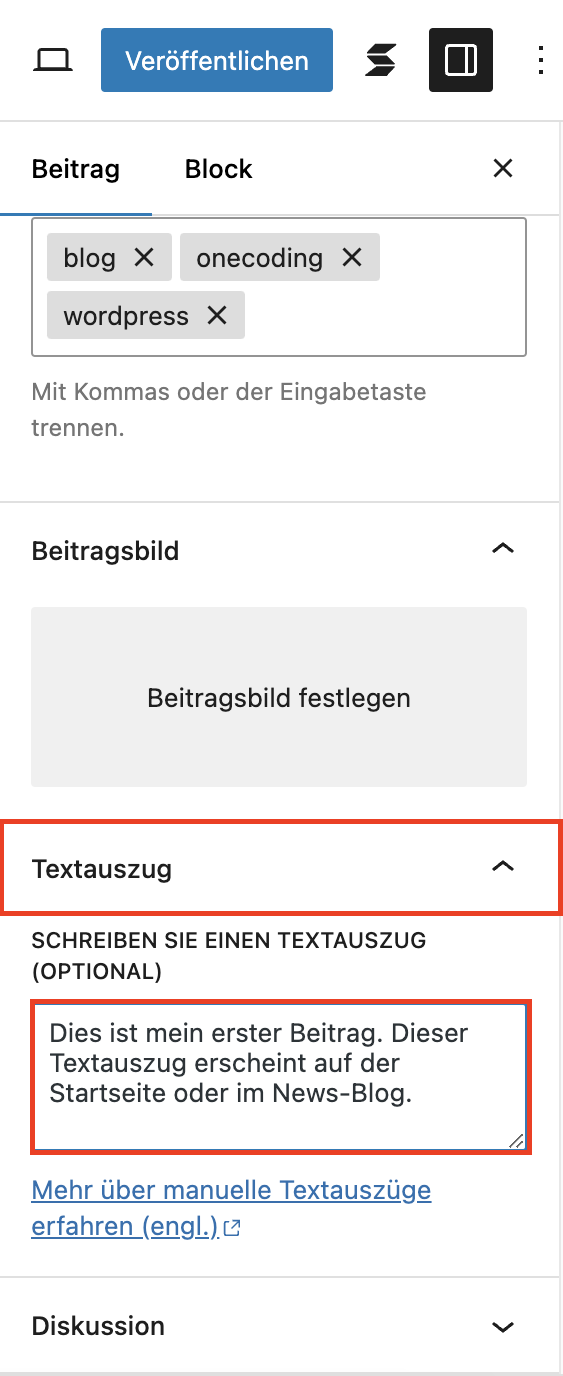
Legen Sie als nächsten Schritt einen Textauszug für Ihren Beitrag fest. Dies ist ein kurzer zusammenfassender Text, der den Inhalt Ihres Beitrags auf den Punkt bringt. Der Textauszug ist bei der Auflistung der Beiträge ersichtlich.

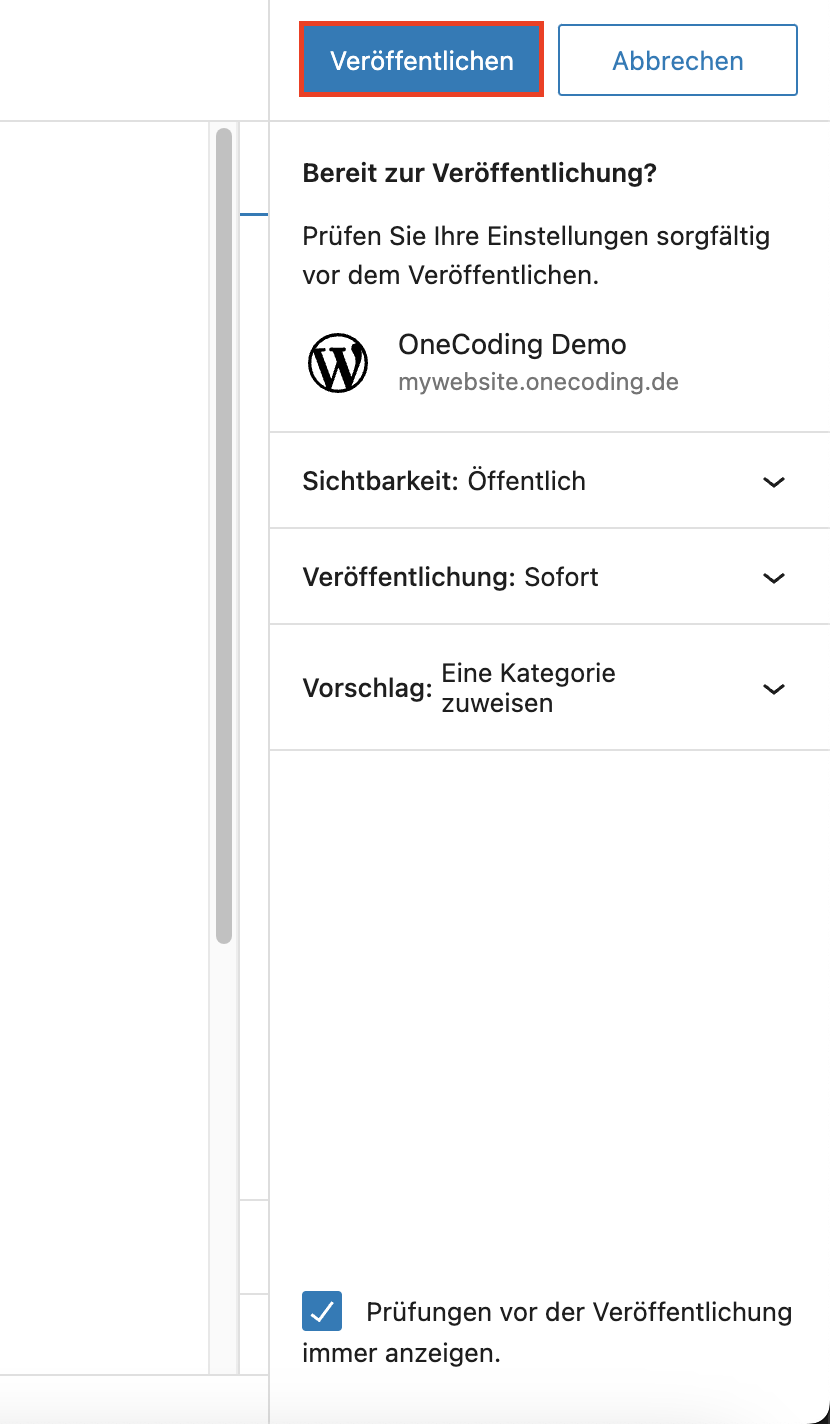
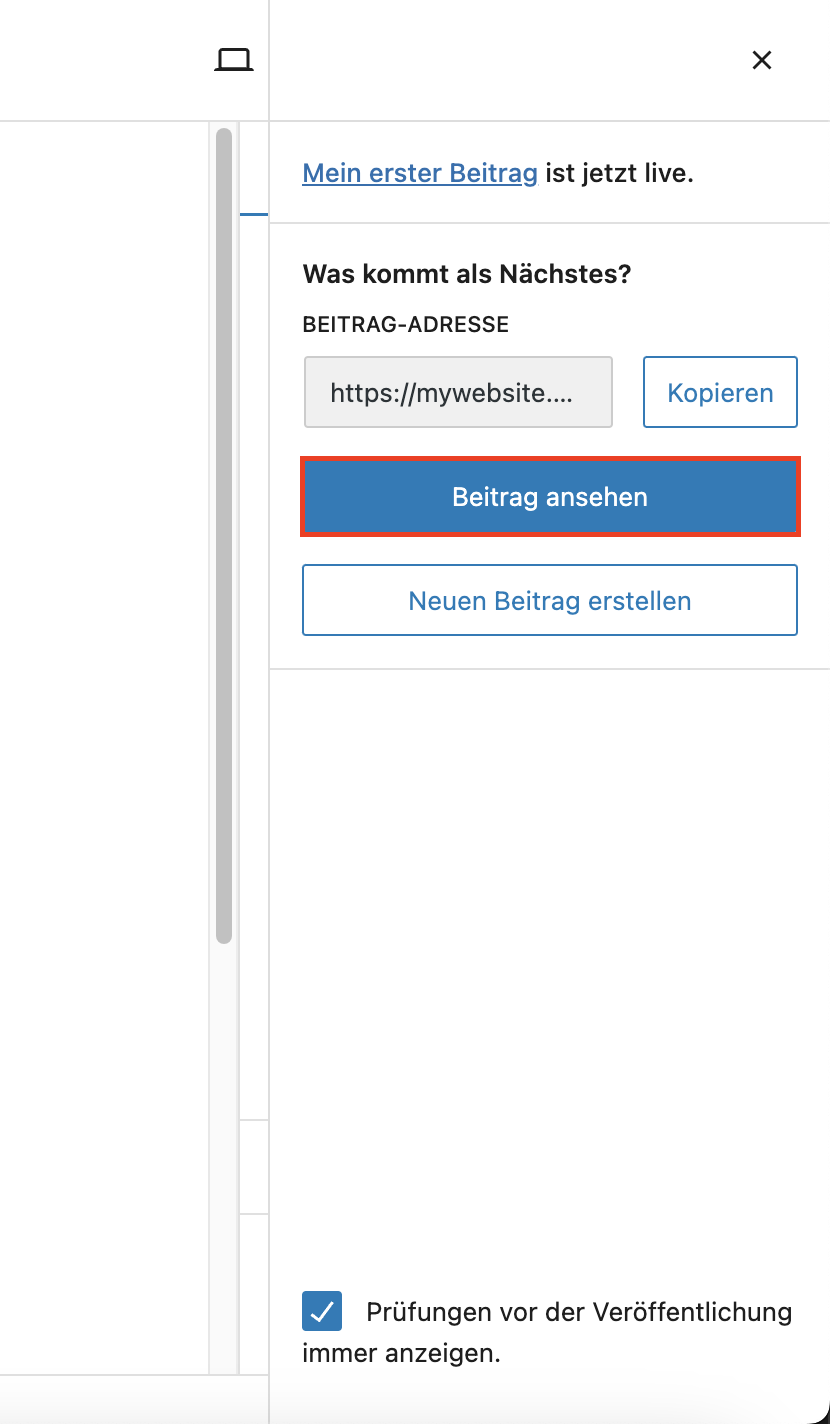
Um Ihren Beitrag zu veröffentlichen, gehen Sie bitte auf den Button „Veröffentlichen“. Bei erstmaliger Veröffentlichung müssen dies noch einmal bestätigen. Gehen Sie erneut auf „Veröffentlichen“ und danach auf „Beitrag ansehen“. Ihr Beitrag wurde nun veröffentlicht.




5. Ihren Beitrag bearbeiten
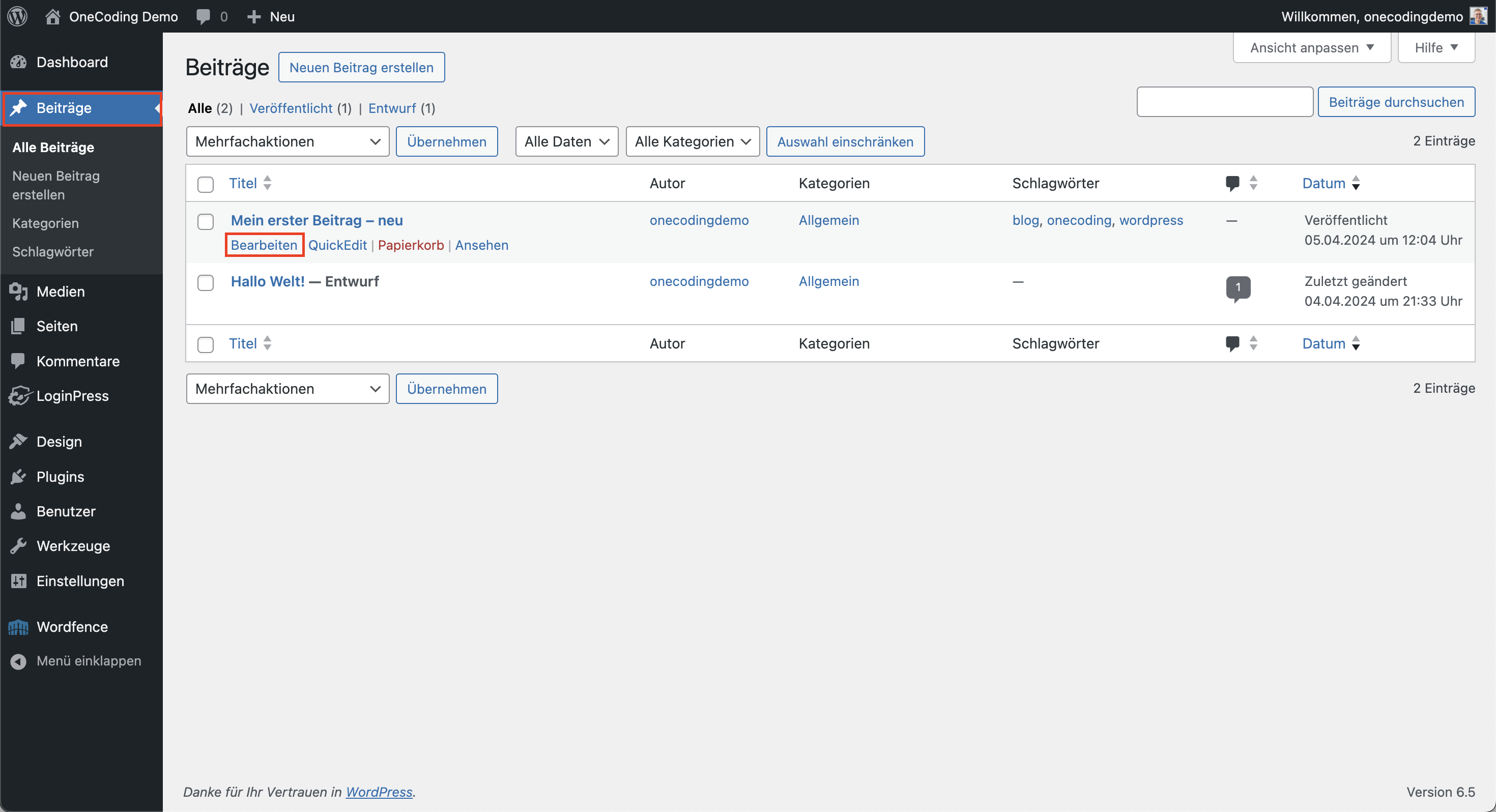
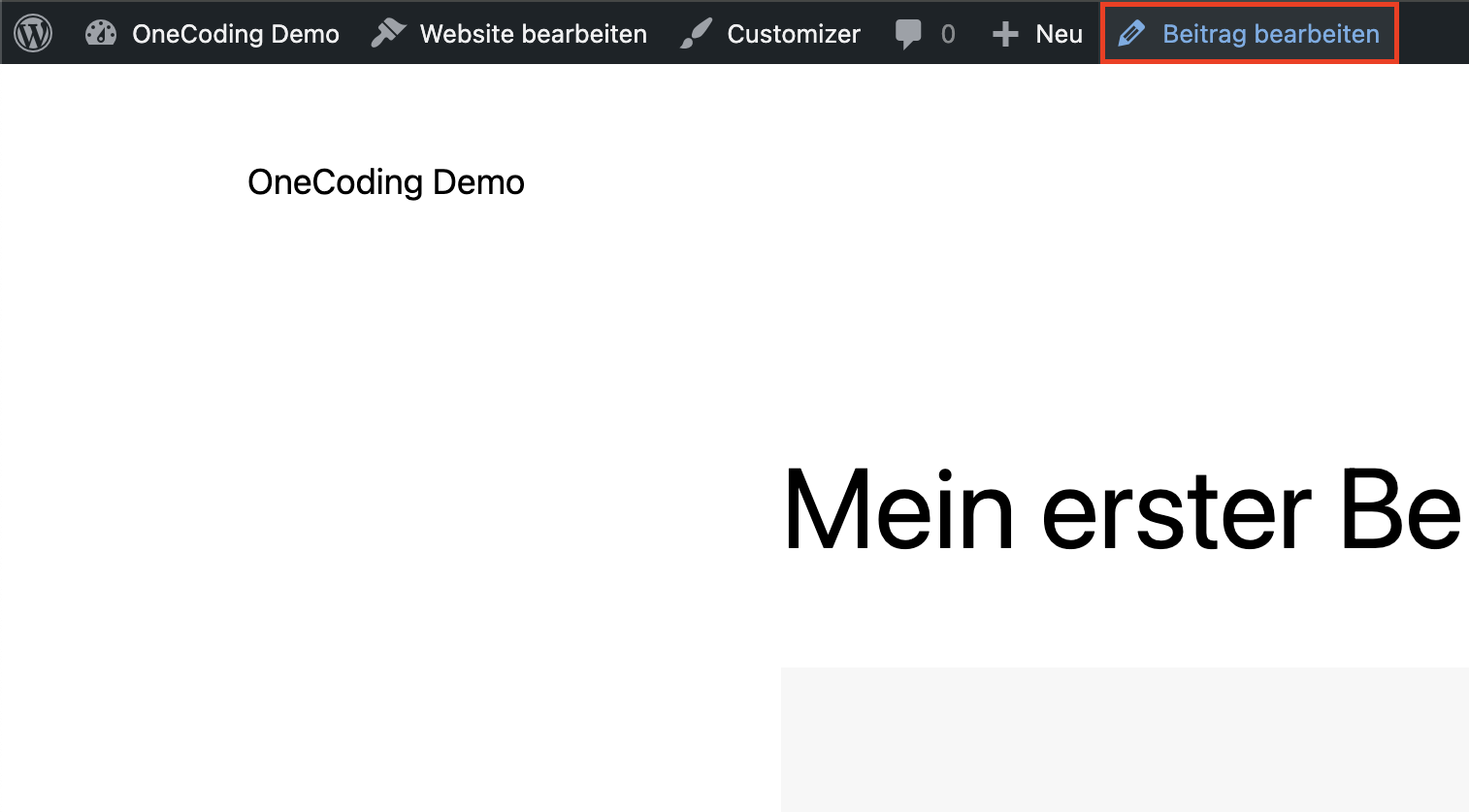
Um Ihren Beitrag zu bearbeiten, haben Sie zwei Möglichkeiten. Sie können über die Beitragsverwaltung (Dasboard > Beiträge) den Beitrag auswählen und bearbeiten oder den Beitrag auf Ihrer Seite öffnen und über die Toolbar auf „Beitrag bearbeiten“ gehen.


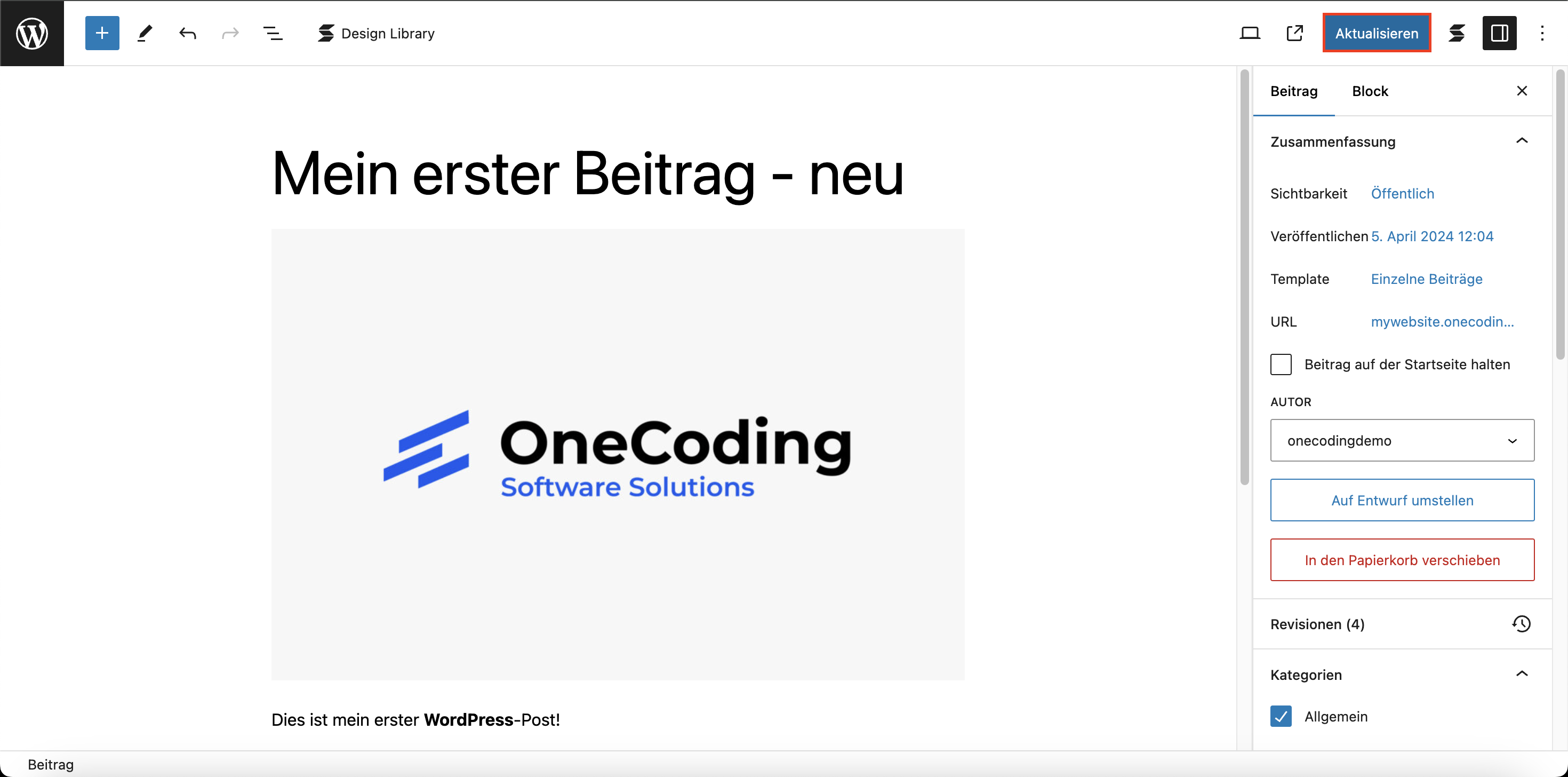
Es öffnet sich nun wieder der Block-Editor, mit dem Sie Ihren Beitrag bearbeiten können. Wenn Sie die Änderungen abgeschlossen haben, klicken Sie auf „Aktualisieren“ oben rechts in der Menüleiste. Nur durch diesen Vorgang werden Ihre Änderungen veröffentlicht. Sie können Ihre Änderungen schon davor durch den Button „Entwurf speichern“ (links neben „Aktualisieren“) speichern. Ihre Änderungen sind gespeichert, jedoch noch nicht veröffentlicht.


6. Beitrag von Ihrer Webseite löschen
6.1 Beiträge in den Papierkorb verschieben
Wenn Sie einen Beitrag von Ihrer Webseite entfernen möchten, können Sie das über die Beitragsverwaltung tun.
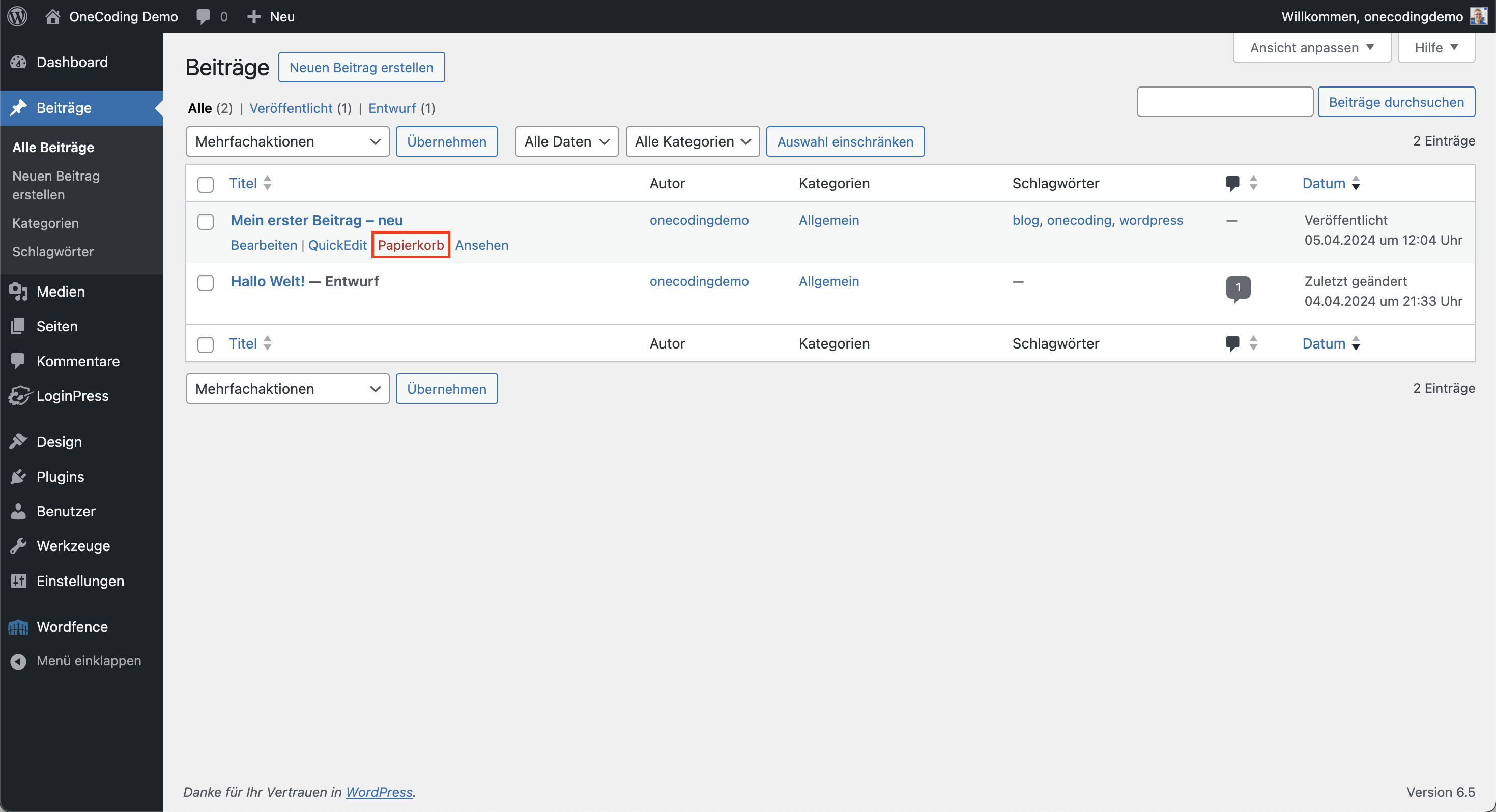
Öffnen Sie das WordPress Dashboard und gehen Sie auf den Reiter „Beiträge“.
Wählen Sie den gewünschten Beitrag aus und gehen Sie auf „Papierkorb“. Der Beitrag wurde nun in dem Papierkorb verschoben und ist nicht mehr auf Ihrer Webseite ersichtlich.

6.2 Beiträge aus dem Papierkorb wiederherstellen
Sie haben eine Beitrag aus Versehen gelöscht und möchten diesen wiederherstellen. Das ist kein Problem, da sich die gelöschten Beiträge im Papierkorb befinden.
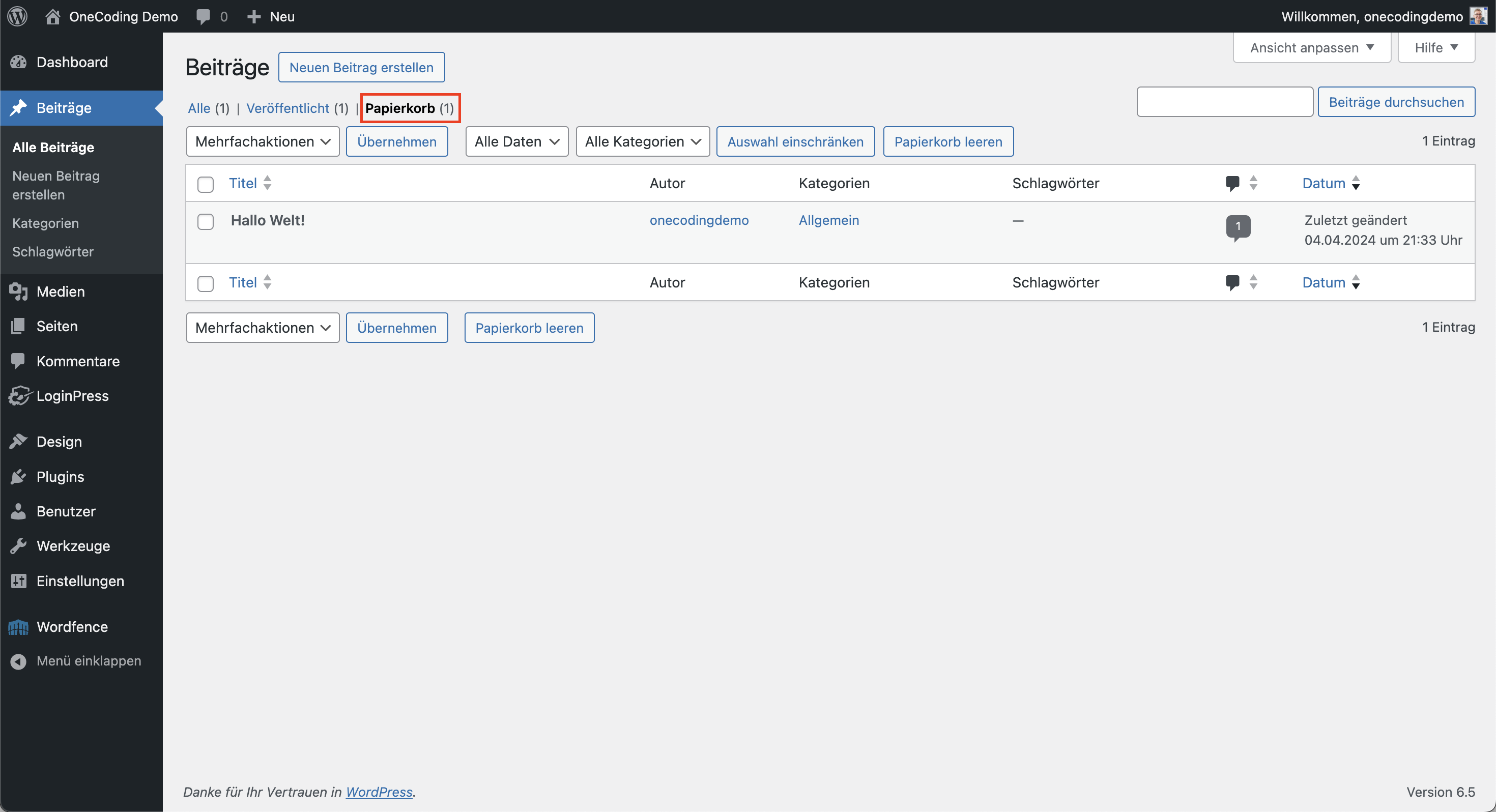
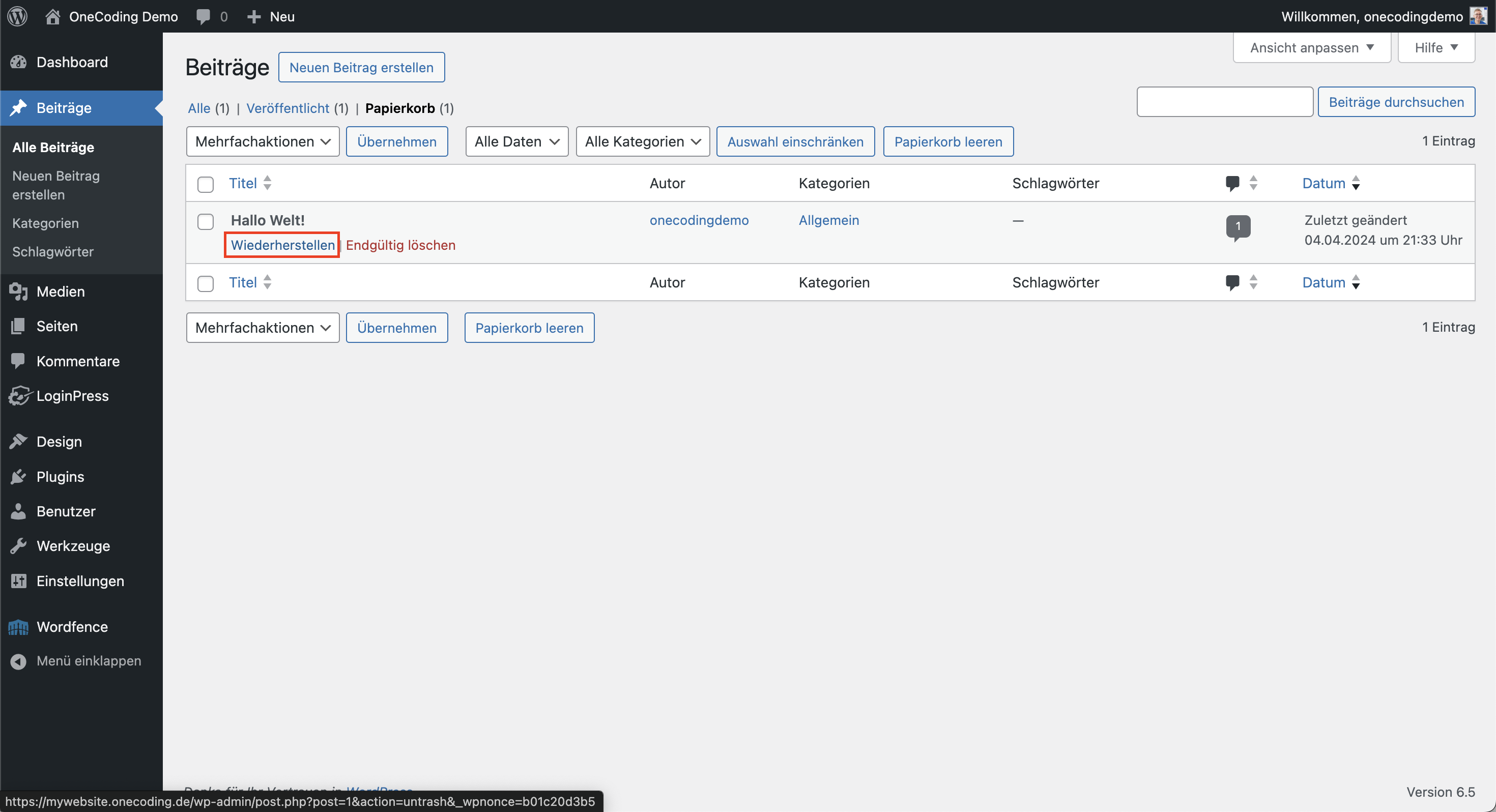
Öffnen Sie die Beitragsverwaltung (Dashboard > „Beiträge“) und wählen Sie den Reiter „Papierkorb“ aus.

Fahren Sie nun mit der Maus über den Beitrag und wählen Sie „Wiederherstellen“, um den Beitrag wiederherzustellen. Der Beitrag ist wieder auf Ihrer Webseite ersichtlich (natürlich nur, wenn er vor der Löschung bereits veröffentlicht war.)

Beiträge per E-Mail veröffentlichen? Ganz einfach und schnell mit unserem Post-per-Mail!
Sie haben wenig Zeit und möchten Beiträge auf Ihrer Webseite ohne großen Aufwand erstellen? Dann nutzen Sie doch einfach unsere Beitragserstellung per E-Mail!
Senden Sie einfach eine E-Mail mit Ihrem Beitragsinhalt (Texte, Bilder, Tabellen, Dateien) an eine definierte E-Mail-Adresse und unser System verwandelt den Inhalt Ihrer E-Mail automatisch in einen Beitrag auf Ihrer Webseite.
Selbstverständlich werden aus Sicherheitsgründen nur hinterlegte E-Mail-Adressen für die Beitragserstellung berücksichtigt.
Erfahren Sie noch mehr über WordPress
In unserem Helpdesk finden Sie viele hilfreiche Tutorials rund um WordPress und Ihre Webseite. Entdecken Sie die wichtigsten Funktionen und nützliche Tipps und Tricks!
Anmeldung an Ihrer WordPress Webseite
In diesem Beitrag erfahren Sie, wie Sie sich an Ihrer Webseite anmelden.